Cha-Chingからのデータの書き出し方法について書いときます。
Cha-Chingから他のソフトにCSVでデータを書き出すことが出来ます。ただしテキストエンコーディングがUTF-16と若干特殊なため、取り込み先のソフトで若干の混乱を引き起こすことが予想されます。以下にiComptaへのインポートの手順を記します。
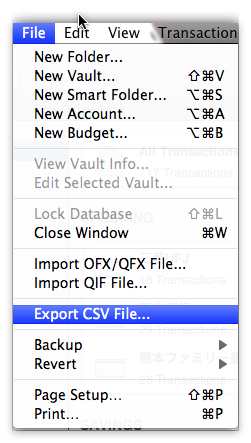
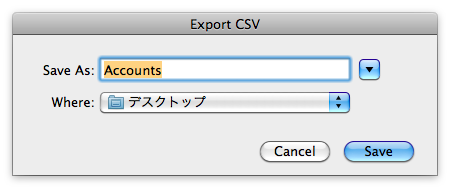
まずCha-ChingでAccountを選択し、File->Export CSV File... でファイルを書き出します。


Cha-Chingが書き出すCSVは情報量が少なく、データはTitleとDateとAmountの三つのカラムしか持たないので、銀行口座やクレジットカードといったアカウントの情報を維持したい場合は、アカウントごとの書き出しが必要になります。そしてそれを各々iComptaにインポートしていく感じですね。
次に書き出したCSVファイルを適当なテキストエディターで開きます。僕はCotEditorを使いました。そんでテキストエンコーディングをUTF-16からUTF-8に変換します。
いよいよiComptaへのインポートです。

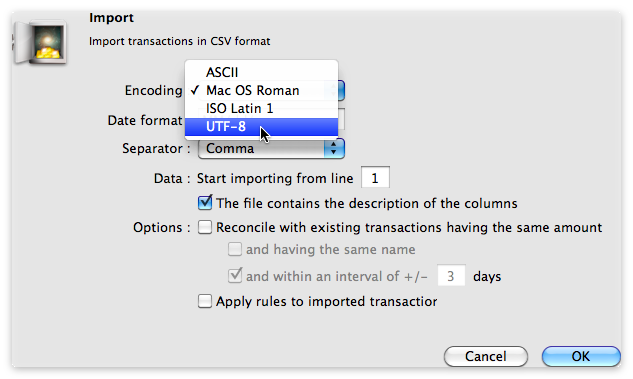
まずデフォルトだとテキストエンコーディングがMac OS Romanとかになっていますから、ここをUTF-8に変更します。またCha-ChingからエクスポートされたCSVは日付のフォーマットがyy/MM/ddになので、インポート画面でDate formatも変える必要があります。さらに何行目からデータを読み取るかといった項目もあるので、ここを2行目からにしましょう(1行目はカラム名が書いてあるので)。
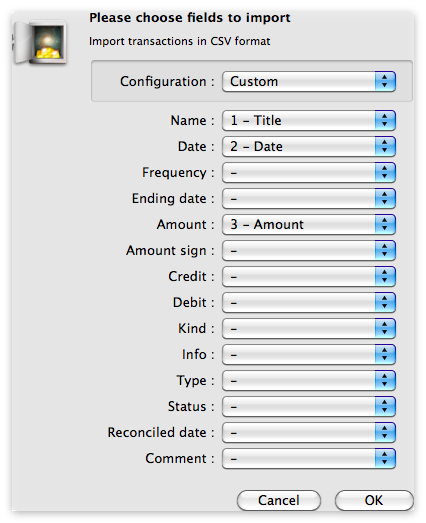
次の画面で読み込む各々のカラムがiComptaでどの情報に相当するのかを割り当てます。

そのまんまTitleはTitleに、DateはDateに、AmountはAmountにしてしまえば問題ないです。
以上の手順をアカウントごとに繰り返してやれば綺麗なかたちでCha-ChingからiComptaに移行できます。
なお、Cha-ChingのDBはSQLite3なので、SQL得意な方は sqlite3 ~/Library/Application Support/Cha_Ching_2/Cha_Ching.2ccdb とかしてごにょごにょすると、タグとかカテゴリーとかもっと多くの情報をiComptaに移せるかもしれないし移せないかもしれないです。
