iPad を持っていないので確認していなかったのだけど、タブレットなど狭めの横幅のブラウザーでこのサイトのインデックスページを見ると残念な感じになっていたのでいい感じに調整した。横幅 1113px 以上だと past-entries セクションが 3 カラム表示になり、 1112px 以下だと 2 カラム表示に、 640px 以下だと 1 カラム表示になるようにした。これまでは 640px 以下のときの 1 カラム表示対応しかなくて、横幅が狭いブラウザーで見たときに悲惨なことになっていた。



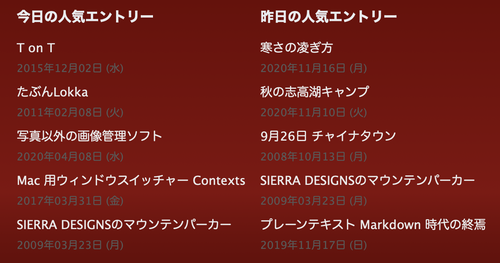
その他、フッターの人気記事表示を変更した。インデックスページに最近の人気記事とはてブでホッテントリ入りした記事を表示するようにしたので、同じコンテンツがフッターにあるのは無駄だと感じた。かわりにフッターには今日と昨日の人気記事を表示するようにした。

よく読まれる記事の傾向はその日その日で結構違う。新しい記事を書くと当然その記事にアクセスが集まるのだけど、しばらく何も書いていないと意外な記事がアクセスを集めてたりして発見がある。例えば最近では Flickr の有料化についての記事がアクセスを集めていたが、 Google Photos の有料化が発表されたからだった。いっぱい記事を書いておくと、自分のブログへのアクセス傾向から世の中の動きが確認できて便利だ。