福岡マラソンが迫っているので大濠公園で 30km 走をした。午後休をとって 15 時過ぎから走り始めた。携帯を持たず、現金 1500 円だけ持ってウォーミングアップがてら会社から走って大濠公園まで行った。シューズは本番で使おうと思っている ASICS の Magic Speed 4 のワイド 26.5cm 。初めて使うシューズなので心配だったが、左のかかとが少し痛くなりはしたものの、靴擦れなどは起きなかった。走り始めは暖かかったが 17 時前から気温が下がり、走り終わる頃はかなり寒かった。走り終わってから会社に戻ってグループランに参加したのでこの日一日で 40km 走ってしまった。めちゃ疲れたがいいトレーニングになった。
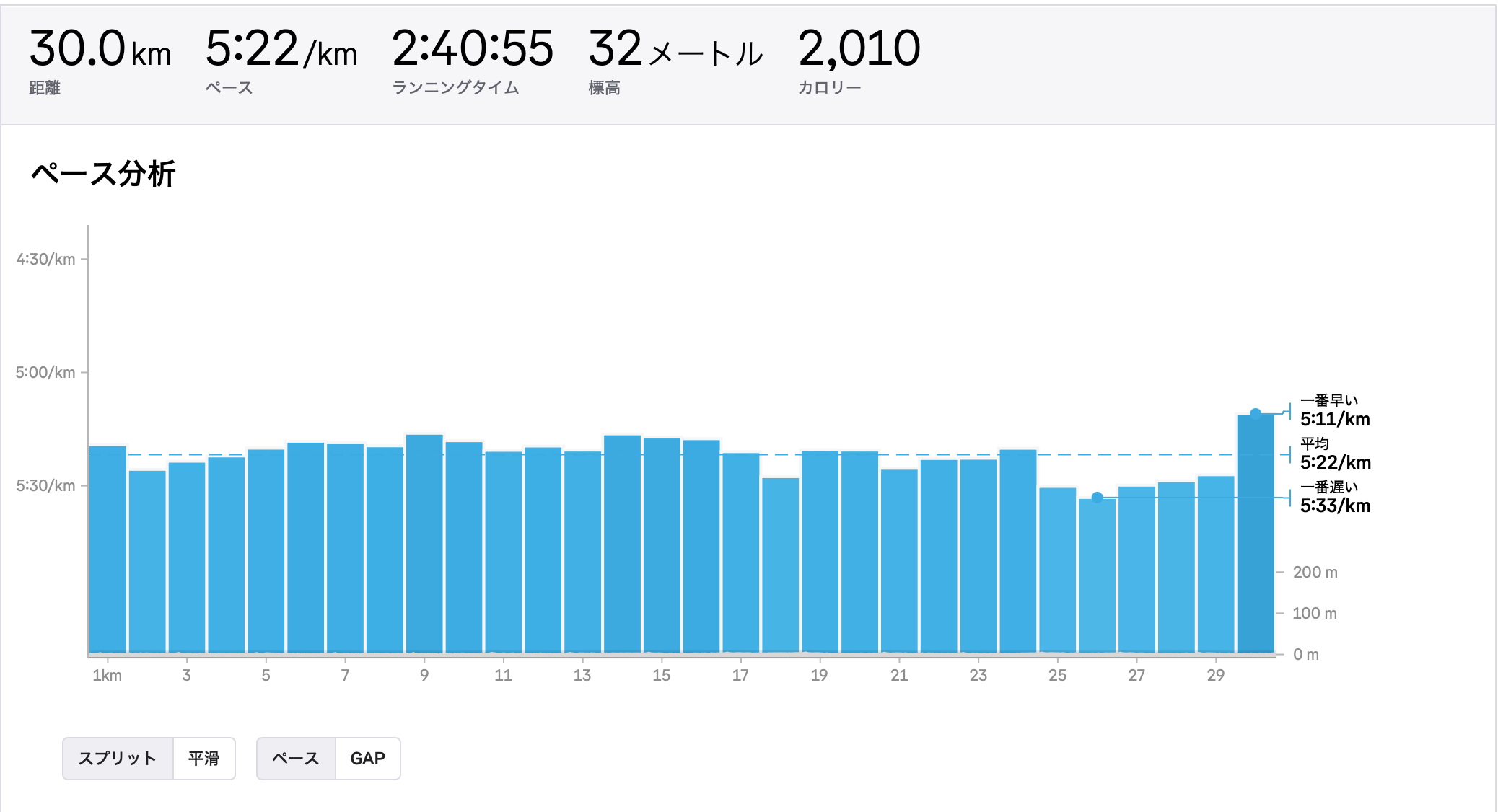
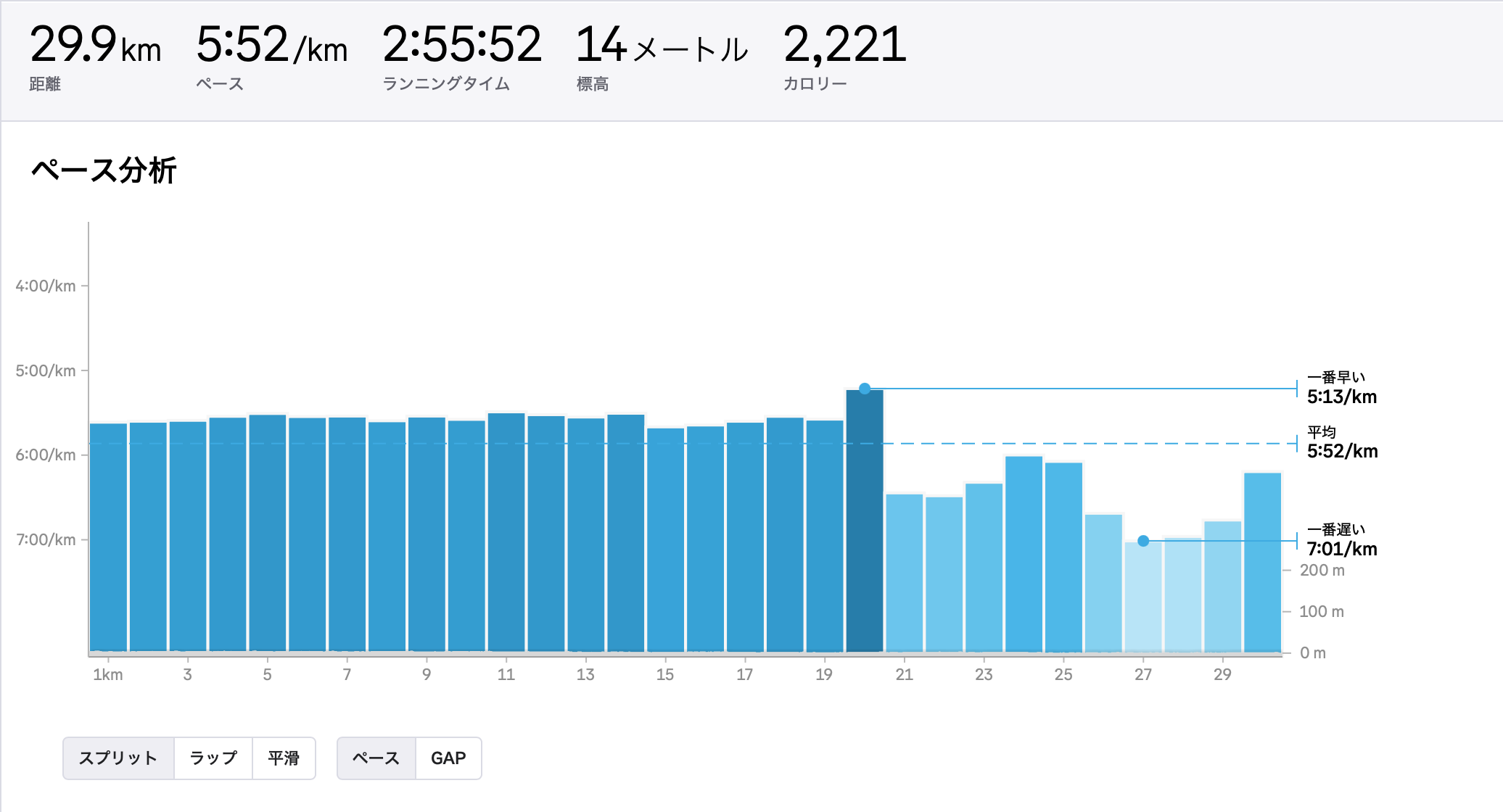
ペースはこんな感じ。

ダニエルズのランニングフォーミュラに M ペースと E ペースは同じトレーニング効果なので M ペースで練習する必要はないと書いてあったが、走り出したら気持ちがのって 5'20" くらいで走ってしまった。 20km 過ぎからペースが落ちているが、それでも 6 分台までは落ちなかった。心拍数にも余裕があった。
ちなみに去年の 10 月に同じように大濠公園で 30km 走をしたときは以下。

20km 過ぎからガクンとペースが落ちている。
今年は 8 月、 9 月、 10 月と月間走行距離が 200km に至ってないので心配だったが、 ASO VOLCANO TRAIL 前後で走り込んでいたおかげか、去年よりかは調子がよいのかも? グロスタイムでサブフォーできることを期待している。