Kaizen Platform, Inc. (現株式会社Kaizen Platform)を退職したときに、記念品として AeroPress をプレゼントしてもらった。この AeroPress がなかなかよくて気に入っているので紹介します。
AeroPress は Rebuild でも話題に上がったことがあるし、名前だけは知ってる人いるかもしれない。
自分はどういうわけか知らないけど存在を知っていた。おそらくスーパーウルトラ富裕なコーヒー好きの元同僚 @t32k さんのツイッターかブログで知ったのだろう。買いたいとは思っていたけど自分で買うには結構高くて躊躇していたところ、退職イベントが発生してプレゼントしてもらうことができた。カプ社の皆様ご恵贈ありがとうございました。
何がよいのか
味にぶれがないことがよい。ドリップでうまい味を再現するためにはお湯の量とか抽出時間とか一度に注ぐお湯の量とか気をつけなければならないことが多すぎると思う。 AeroPress を使う場合、豆の量とお湯の温度さえ気をつければよくて、あとはテキトーにやっても味が変わらない。毎回おいしくできるのがよい。
まずい豆でもそこそこおいしくなるのも不思議だけどよい。やっぱりコーヒーは豆の焙煎具合や鮮度が一番重要なファクターで、どんだけドリップを名人がやっても程度の低いコーヒー豆でおいしいコーヒーを抽出することは無理だと思う。 AeroPress を使ったとしてもその原則は崩れないのだけど、それでもスーパーの半額セールで買ったようなやつ(ドリップで飲むと思わず顔をしかめたくなるような味)でも「うん、まぁいけるね」という程度の味にはリカバリできる。本当に不思議。
さっと抽出できて片付けが楽なのもよい。ドリップは 3 分間くらい、ドリッパーの前につきっきりになってちょぼちょぼとドリップしていかなければならない。 AeroPress の場合、挽いた豆を容器の中に入れてお湯を注ぎ、付属のかき混ぜへらで混ぜてあとはカップの上に載せて抽出していくだけ。 30 秒くらいでできてしまう。片付けも楽で、プラスチックフィルターを外してぽんと押し出すだけで豆かすが捨てられる。洗うのもささっと流せば完了。めっちゃ楽。
オフィシャルな使い方
販売元的には AeroPress は空気で圧力をかけるエスプレッソみたいな存在なのだと思う。公式ページに置いてある動画でも少量を抽出して、お湯で薄める様子が紹介されている。
ただ自分的にはこの使い方はあまり合わなかった。コーヒー豆を沢山使わないとちょうどよい濃さのコーヒーにならない。自分は守銭奴なのでコーヒーを入れるときに使う豆の量はコップ一杯あたり 10g から豪遊しても 12g 程度に抑えたいと思ってる。 AeroPress 付属の計量スプーンは 15g 用で、一杯あたりのコーヒーにこんなに量を使えるのは @t32k さんのような富裕層だけだと思う。自分には無理。
いろいろやって試してみて、以下の入れ方が 10g のコーヒー豆で外れなしの抽出をできるという結論にたどり着いた。倒立法という逆さまにした方法で入れます。
自分の使い方
0. コーヒー豆を挽いてお湯を沸かす
1. 器具を組み立てて、本体の中に豆を入れる
2. 沸かしておいたお湯を注ぐ。温度は 80 度にする。
3. ちょびっとだけ入れた状態でかき混ぜる
4. お湯をぐーっと上まで注ぐ
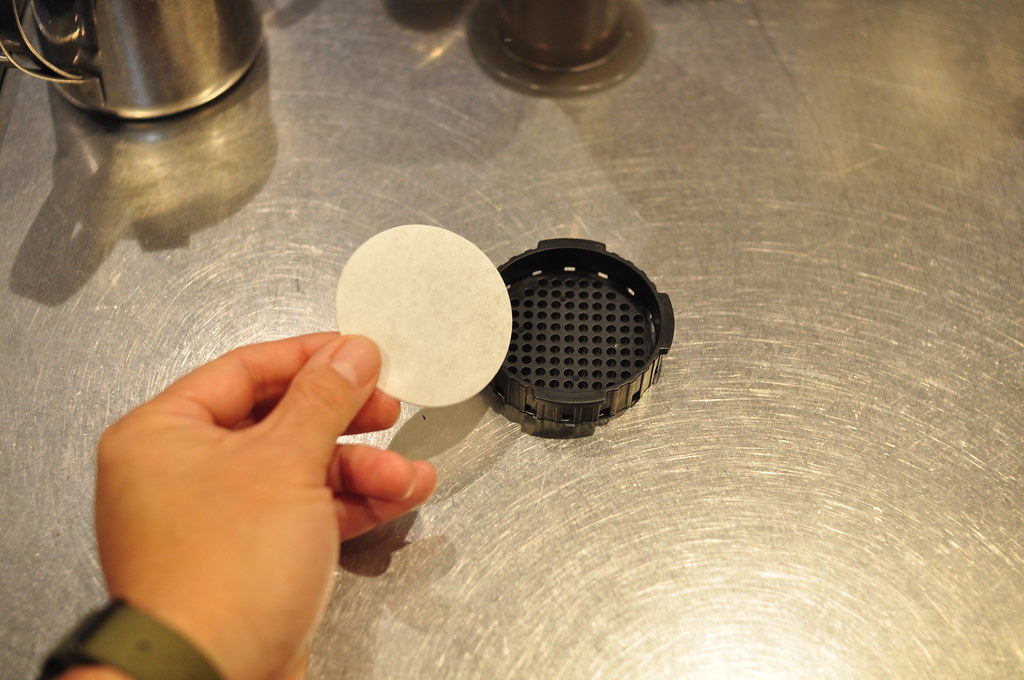
5. 付属のプラスチックフィルターに円形ペーパーフィルターをセットして本体にくっつける
6. ぐいっと本体をひっくり返してマグカップの上にセットする
7. 注射をするようにじわじわ最後まで押し込んでいく
8. できあがり
9. 片付けも楽勝です。プラスチックフィルターを外して豆かすをゴミ箱に押しだし捨てるだけ
10. 飲みましょう
この入れ方だと一度に一人分しか抽出できない。 ArroPress は 4 人分まで抽出できるようになっているが、お湯で薄めることが前提となっている。上述の通りそれは豆の量が沢山必要になるので自分的にはこの入れ方に落ち着いている。
というわけで AeroPress: The Good Parts でした。コーヒー好きだけどなかなか自分ではおいしく入れられないという人は是非お試し下さい。
この記事は コーヒー Advent Calendar 2017 - Adventar 二日目の記事でした。明日は euxn23 さんです。