リモートワーク中心の世の中なので Slack の Status で離席していることやミーティング中であることが分かると便利なはず。というわけで自分はなるべく Slack の Status を更新するようにしているが、 Slack アプリ内での Status の更新は面倒くさい。メニューを押して絵文字選んでひと言アップデートを入力とか毎度やってられない。ボタン一発で Status を更新したい。
MacBook Pro の Touch Bar は評判が悪い。自分もあまり便利だと思わないのだけど、一つだけ便利な使い方があって、それがこの Slack の Status アップデートボタンを配置するというもの。 Touch Bar に配置されたボタンを押すだけで食事中であることや退勤済であることを Slack の Status として表示できるようになる。めっちゃ便利。
なお、オリジナルのアイディアとソースコードは 9m さんのものです。
必要なもの
- Touch Bar のある MacBook Pro
- 9m さんの gist と Slack の API Token
- BetterTouchTool
準備
1. Slack の API Token を発行する
2. 9m さんの gist を clone し、手元で動かせるようにする
$ ghq clone https://gist.github.com/af5894ced5cc1ac38bfd2687cad7c780.git slack_status
$ cd clack_status
$ bundle install
$ echo "SLACK_TOKEN=XXXX" > .env
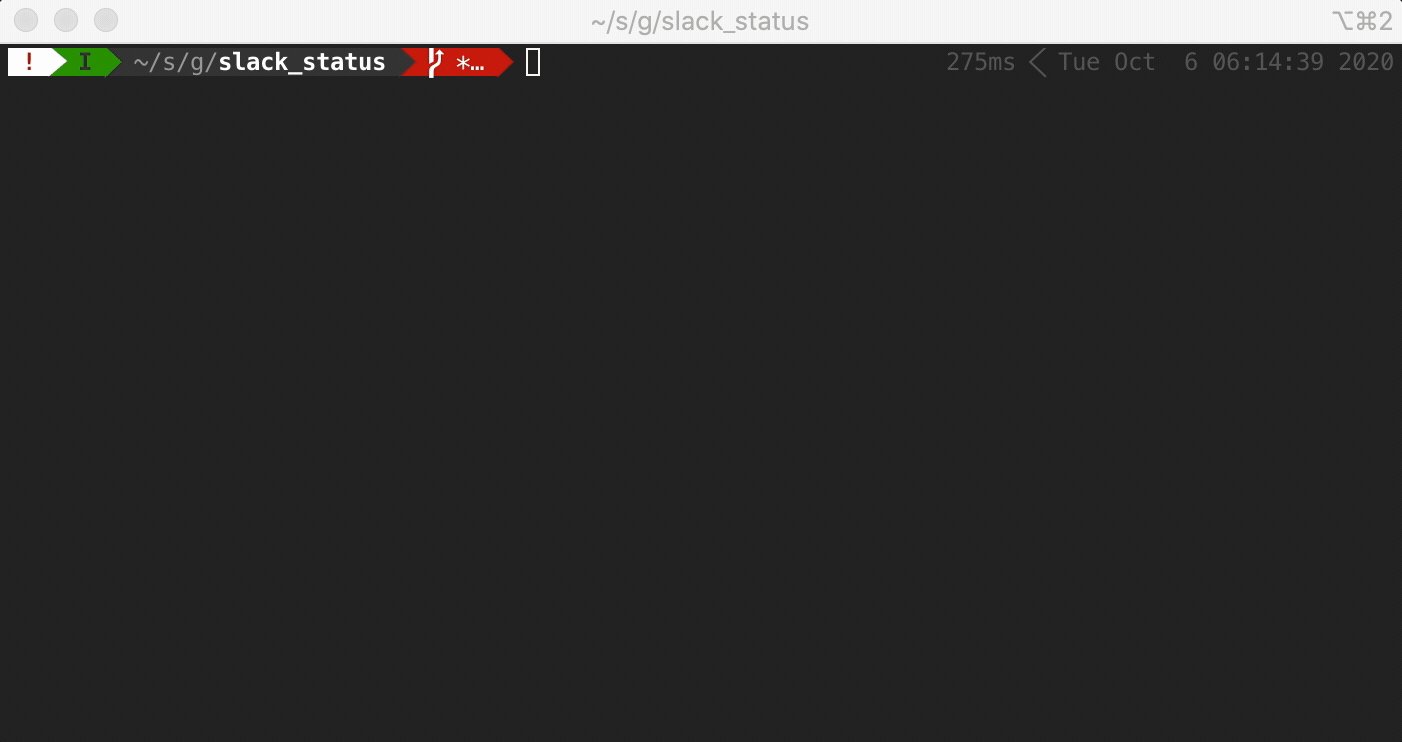
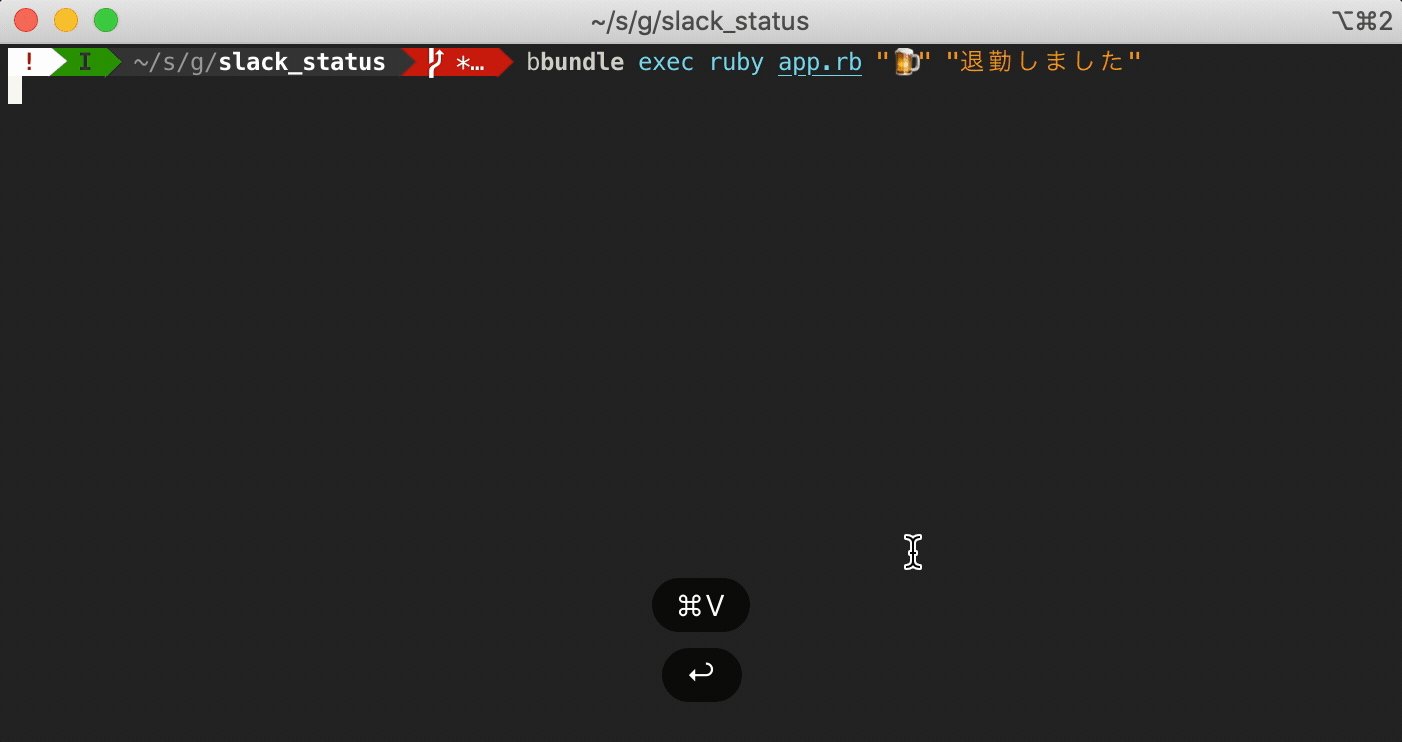
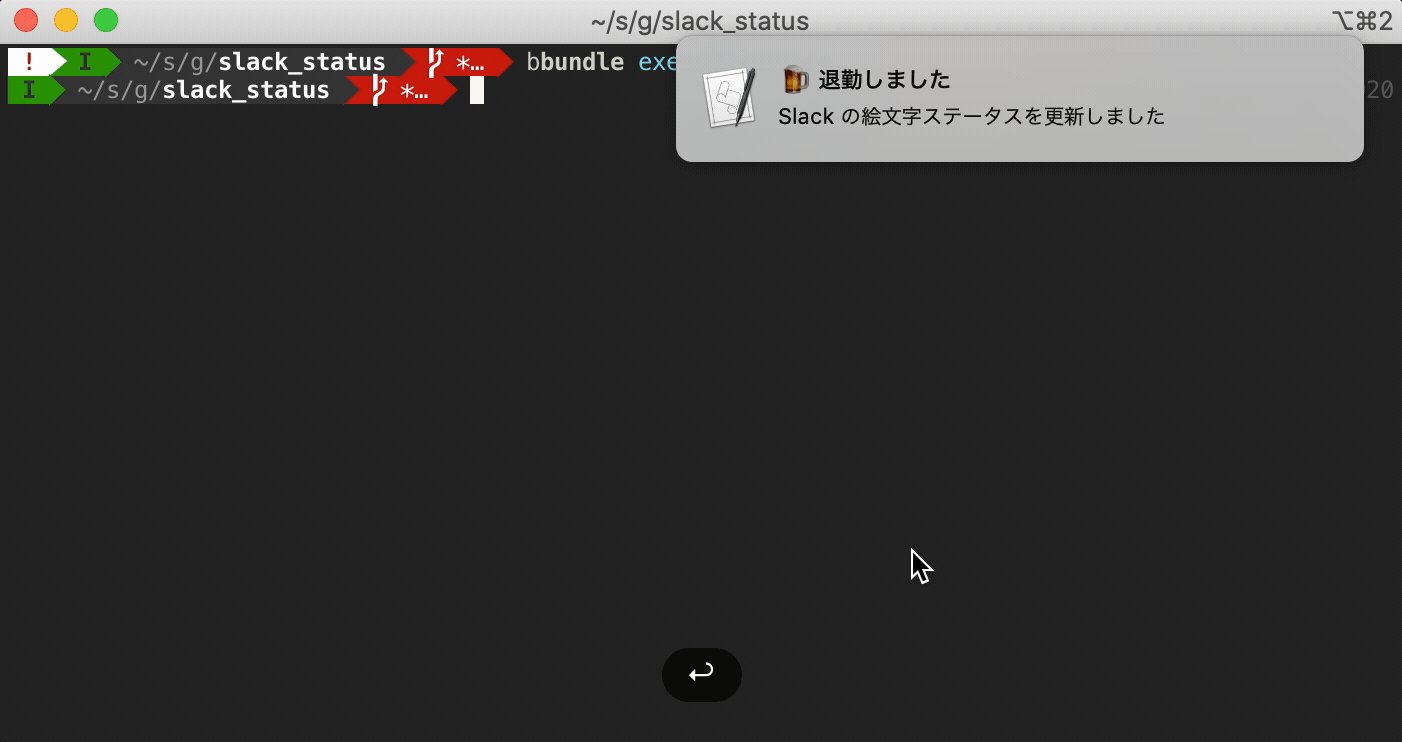
$ bundle exec app.rb "🍺" "退勤しました"ちゃんと設定できてれば以下のようになる。

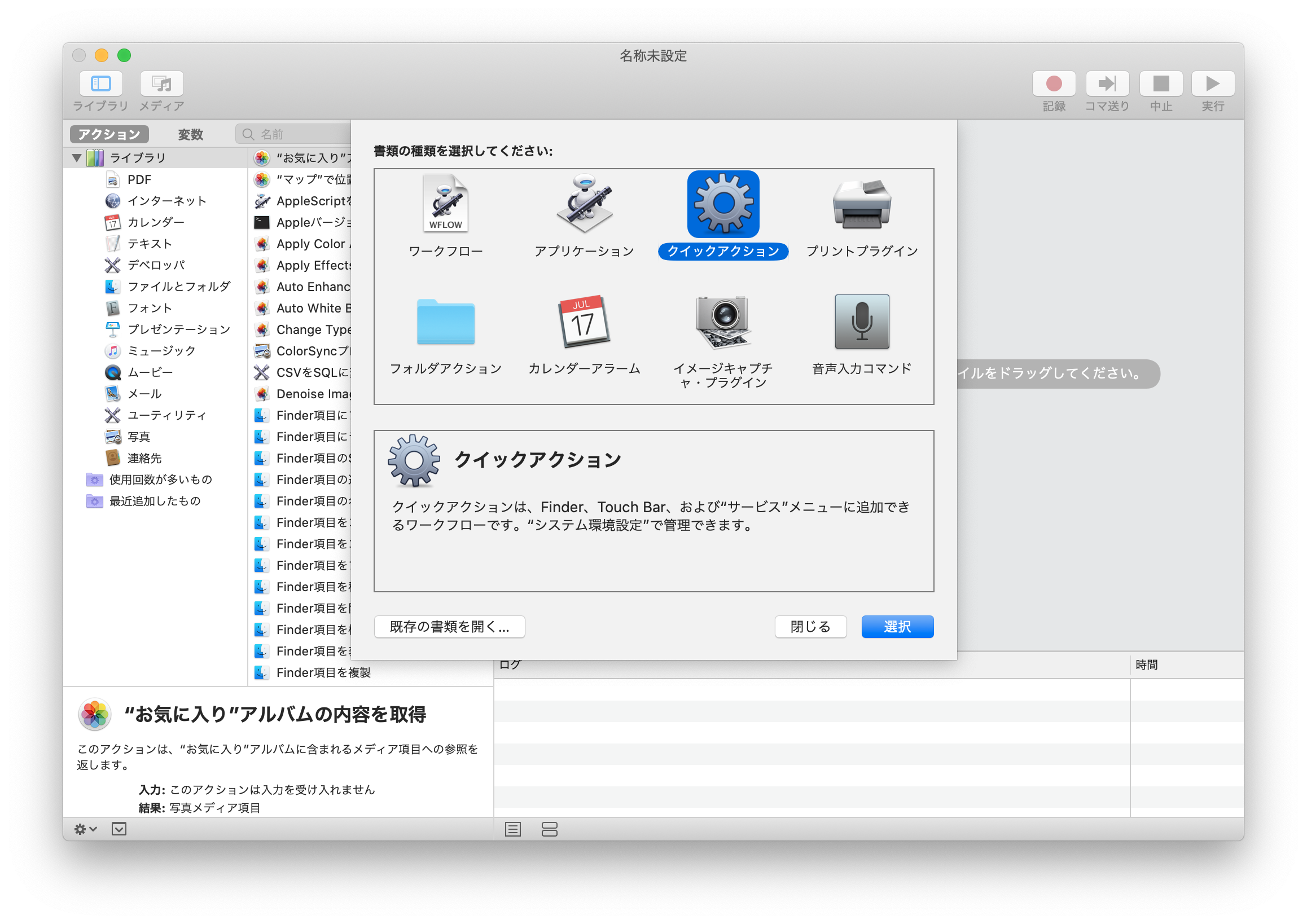
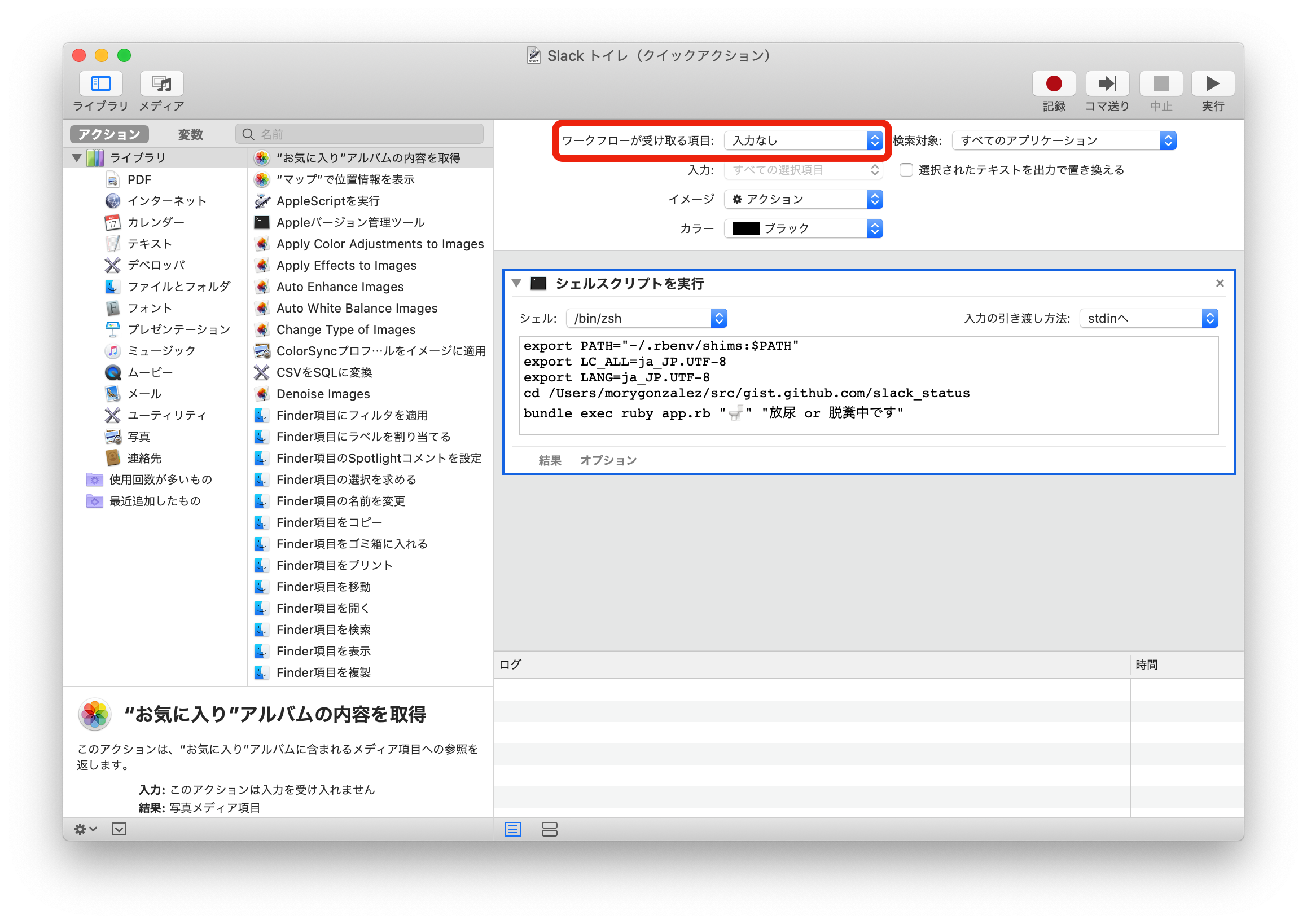
3. Automator を開き、クイックアクションを設定
新規作成で「クイックアクション」を選ぶ。

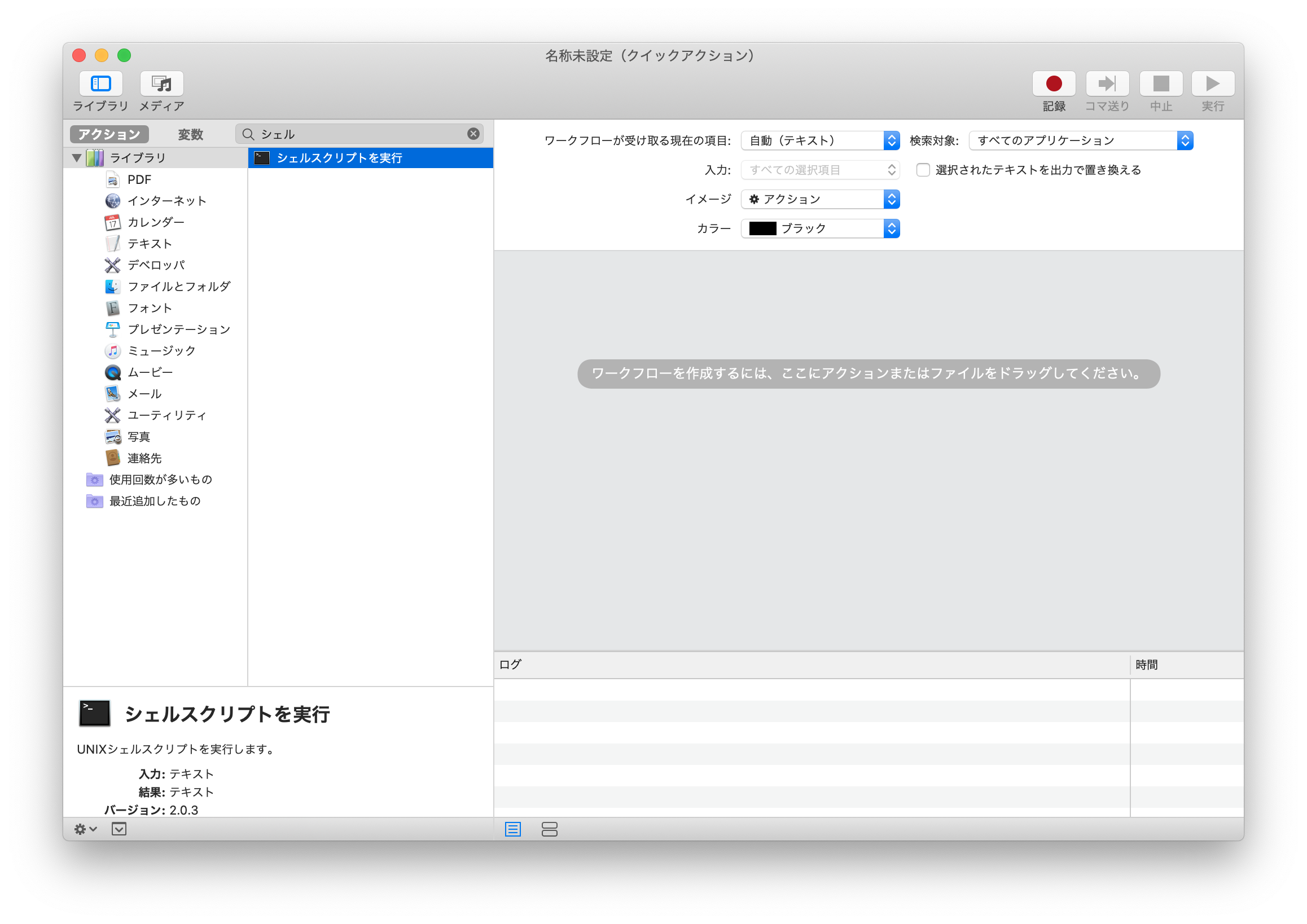
アクションの中からシェルスクリプトを選ぶ。

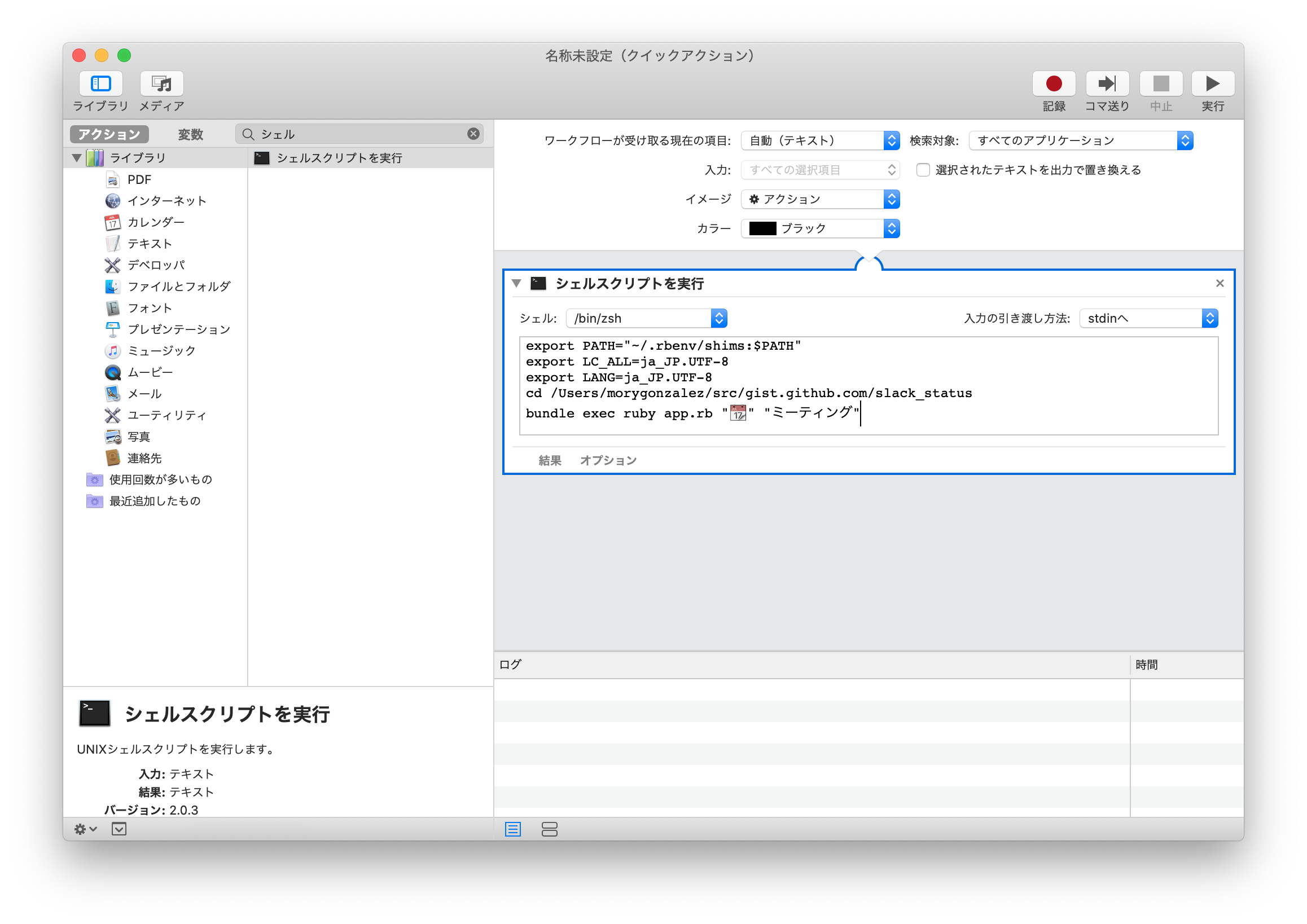
実行したい処理をシェルスクリプトで書く。

自分は以下のようにしている。
export PATH="~/.rbenv/shims:$PATH"
export LC_ALL=ja_JP.UTF-8
export LANG=ja_JP.UTF-8
cd /Users/morygonzalez/src/gist.github.com/slack_status
bundle exec ruby app.rb "🚽" "放尿 or 脱糞中です"なお、赤枠で囲った「ワークフローが受け取る項目」は「入力なし」にしておかないとちゃんと動かないので注意。

設定完了したら名前を付けて保存する。自分の場合は Slack トイレ などのような名前にしている。この作業を追加したいコマンドの数だけ繰り返す。
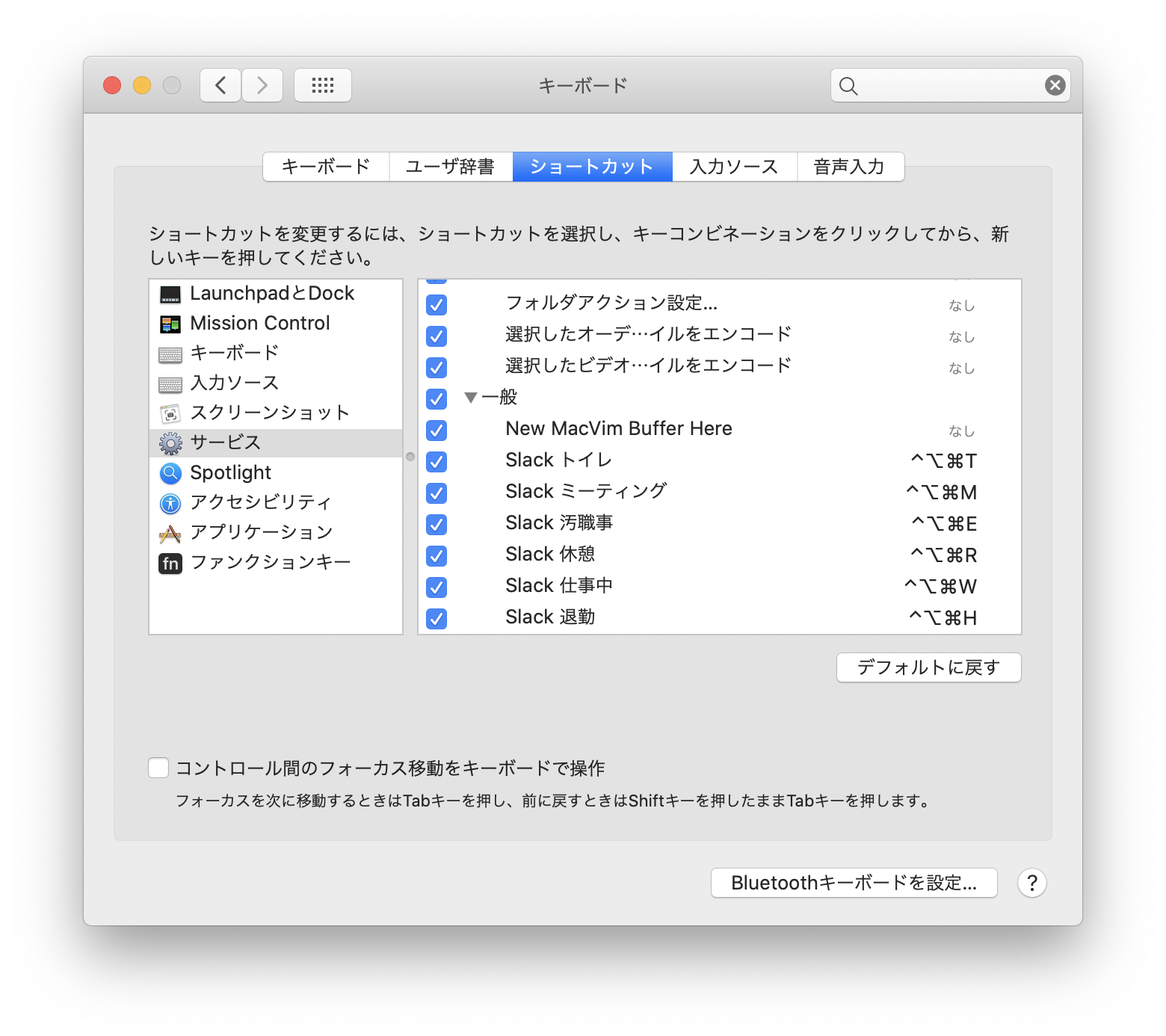
4. キーボードショートカットの割り当て
システム環境設定 -> キーボード -> ショートカット -> サービス の順に進む。正しく Automator でアクションを設定できていれば「サービス」の一覧に表示されるので、割り当てたいショートカットキーを割り当てる。

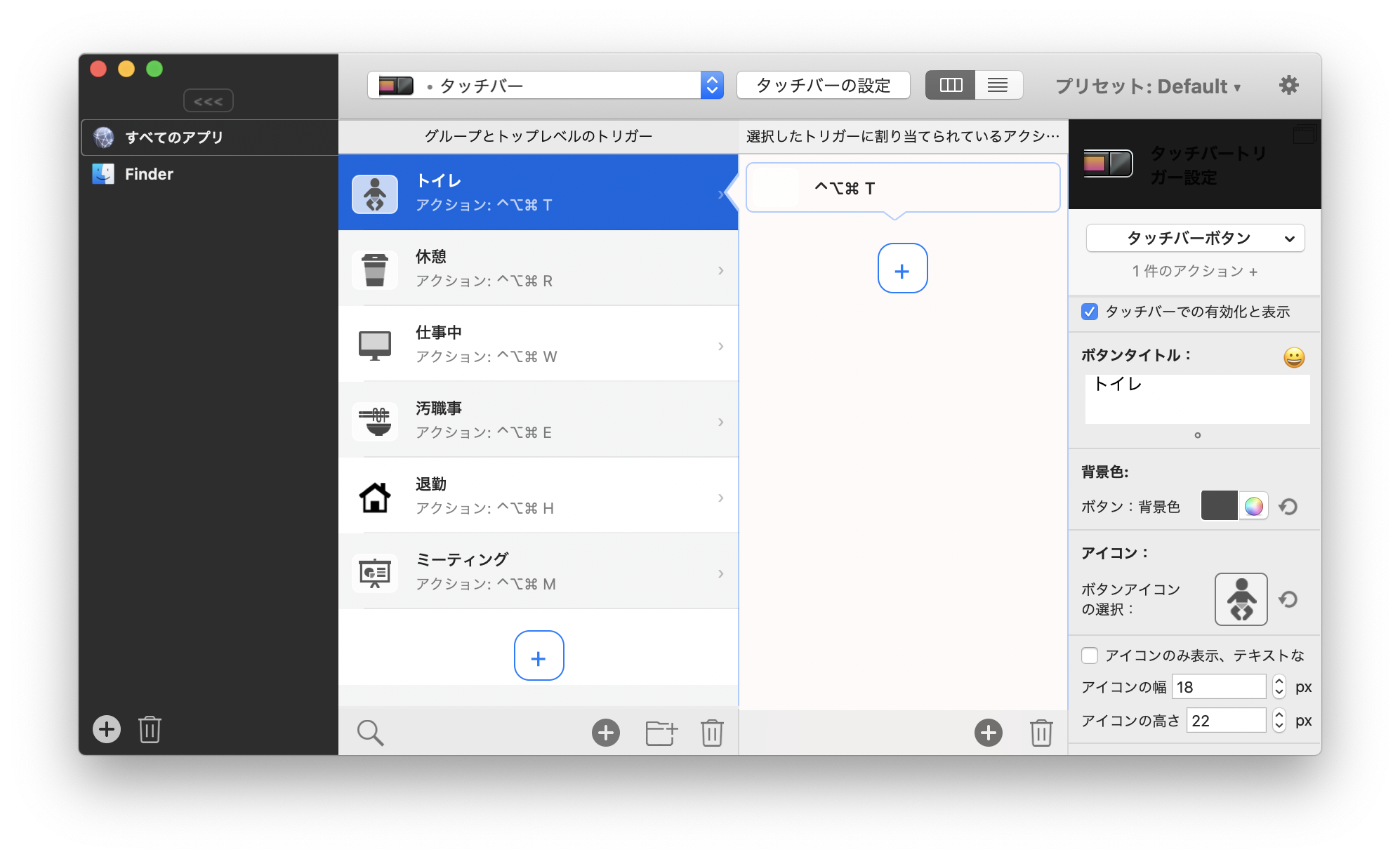
5. BetterTouchTool で Touch Bar をカスタマイズする
タッチバーに表示されるボタンのアイコンとラベル文字を選び、タップしたときにショートカットキーが実行されるようにする。

こうすることで Touch Bar から Automator のクイックアクションが実行され、めでたく Slack の Status がアップデートされるようになる。
ちなみに自分の Touch Bar はこんな感じ。

ほこりをかぶってる Touch Bar を是非有効活用してあげてください。
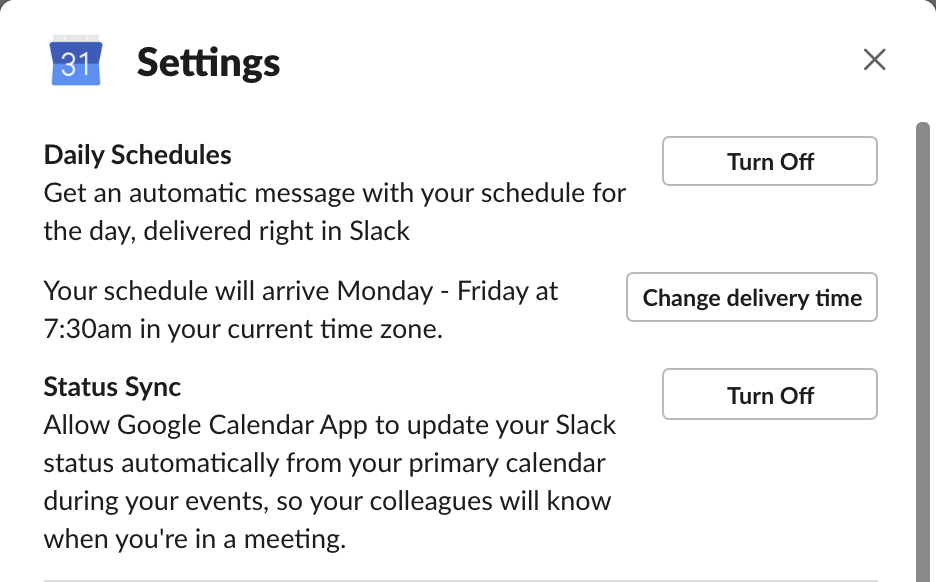
Touch Bar がないパソコンを使っている人向けの情報
Touch Bar のない Mac を使っている人はこのやり方を使えないので Slack の Google Calendar 連携機能を使うと良いと思う。設定に Status Sync という項目があるのでこいつを On にすると、 Google Calendar で予定が入っている時間になると Slack の Status を自動で更新してくれる。

会議中であることくらいしか共有できないので Touch Bar にいろんなボタンを配置するのに比べたら不便だけど、カレンダーに予定を入れておくだけで Slack の Status を更新できるようになるのは便利。
今後の課題
良くありがちなのが「仕事中」の Status のまま退勤してしまうというやつ。夜中や週末も仕事している異常な人になってしまう。スマートフォンからも同様にめっちゃ手軽に Slack の Status をアップデートしたいけどまだソリューションを見つけられていない。情報お持ちの方いたら教えてください。