
Apple Watch トレラン のようなキーワードで検索すると、「 Apple Watch はトレランでは使えない」、「ランニングウォッチとしては微妙」というようなレビューが見つかる。自分もそうだと思ってたんだけど、それらのレビューは純正のワークアウトアプリか Strava アプリ、 NIKE のアプリくらいしか試してないようだった。果たして本当に Apple Watch はトレイルランニングで使えないのだろうか?
※この記事で紹介しているアプリよりももっと良いアプリを見つけたので以下の記事も是非読んでみて下さい。
Garmin などランニング特化の時計でできること
Twitter を見てると Garmin の時計を付けてランニングをしてる人たちがその日のトレーニングの様子とか体調をキャプチャで載せてる様子が観測できる。
今日のラン🏃♂️💨 イージーペースで15km pic.twitter.com/0CLwUPLxcR
— kitak / KITA Keisuke (@kitak) May 1, 2023
どうも Garmin だと心拍数と睡眠時間などから「今日は体調良くないですよ」(トレーニングレディネス)とか、今日の運動メニュー(おすすめワークアウト)とか、フルマラソンなどのレースの予想タイム(レースウィジェット)を教えてくれるっぽい。
Apple Watch にも Apple 純正のアクティビティトラッカー(ワークアウトアプリ)あるし、心拍数を計測する機能も睡眠トラッキング機能もあるけど、その日のトレーニングがどうだったのか、体調がどうなのか(その数字が何を意味するのか)は自分で解釈・判断しないといけない。
加えて Garmin の上位機種( Forerunner 955 など)では地図とルート表示およびナビゲーションが可能で、山の中でスマートフォンや紙地図を取り出すことなく予定のルートと地図を確認できるようだ。つまり
- オフライン地図表示&ナビゲーション
- 運動回復支援機能
↑の二つが Apple Watch にはない機能で、 Garmin 勢うらやましいなぁと思っていたが、いろいろ調べてみると以下の二つのアプリを入れることで Apple Watch を Garmin 相当にすることができるようだった。
オフライン地図表示&ナビゲーションアプリ WorkOutDoors
![]()
Apple Watch には Apple 純正のワークアウトアプリがあって、普段走るときはこれを使っているが、メトリクスを計測するのみで地図でのナビゲーション機能はない。レースコースという、過去の自分のルート・記録と比較しつつ走れる機能はあるが、同じルートを何回か走ってからでないとレースコースとしてワークアウトに表示されない。
しかしルートを表示する機能は初めて行く山域や知らない場所を走るときにこそ必要で、 WorkOutDoors はそれを実現するアプリだ。ワークアウトアプリにはできない、任意の GPX ファイルを読み込ませてルート表示することができ、特定の範囲の地図をダウンロードしてオフライン表示することも可能だ。
しかも純正のワークアプリと同等のアクティビティログの取得も可能で、きちんとランニングのデータが保存される。 GPS ログや心拍数に加え、 watchOS 9 から取得できるようになったランニングパワーや上下動もちゃんと記録される。
実を言うと最初自分はこのアプリを iPhone で GPX ファイルを閲覧するためにインストールしていたが、あまり便利ではなく(使い方が難しかった)すぐ使わなくなっていた。しかし改めて Apple Watch でアクティビティトラッカー件ルートナビゲーションアプリとして使えることを知ってまさにこういうのが欲しかったということに気が付いた。ルートを外れたときの警告機能もあるし、心拍数などのメトリクスを Apple Watch で計測しながら道がわからないところを走るならこれ一択という感じがする(土地勘があるところなら Apple のワークアウトアプリの方がシンプルで使いやすい)。

さらにこのアプリがすごいのがめちゃくちゃ細かくカスタマイズできるところで、画面表示やレイアウトだけでなく、画面を複数回タップしたときの挙動までカスタムできる。自分はソフトウェア開発者なのでこういう複雑な UI には強い方だと思うけど、これは普通の人には使いこなせない複雑さだと思う。しかしランニング意欲と IT リテラシーの両方が高い人からするとめっちゃうれしい使い勝手の良さを備えている。
watchOS 9 でワークアウトアプリがだいぶ進化して、ランニング中に表示するメトリクスの内容を自分でカスタマイズできるようになったが、いまにして思うとこのような機能は WorkOutDoors アプリでは以前から搭載されていたようで、ワークアウトアプリは WorkOutDoors の後追いをしているとも言える。純正ワークアウトアプリの方がデザインが洗練されていて使いやすいが、少々込み入った作業が必要でも自分に本当に必要なデータ(ペース、心拍数、累積獲得標高などなど)を厳選したい人にはうってつけだ。
WorkOutDoors は有料ソフトだがサブスクリプションではなく一回だけの買い切りで値段も安く良心的( 1100 円)。トレランでも Apple Watch を使いたい人にはおすすめです。
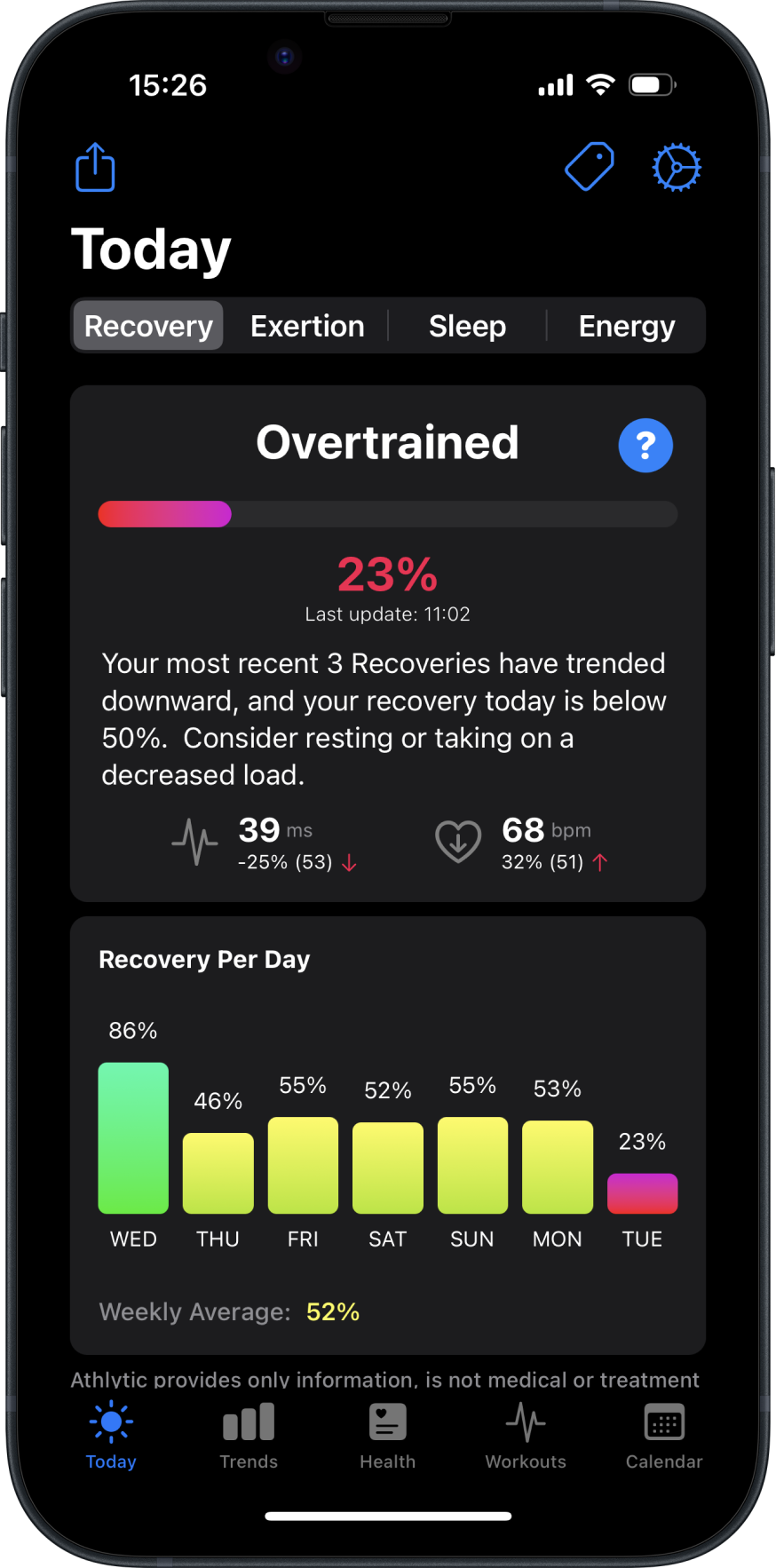
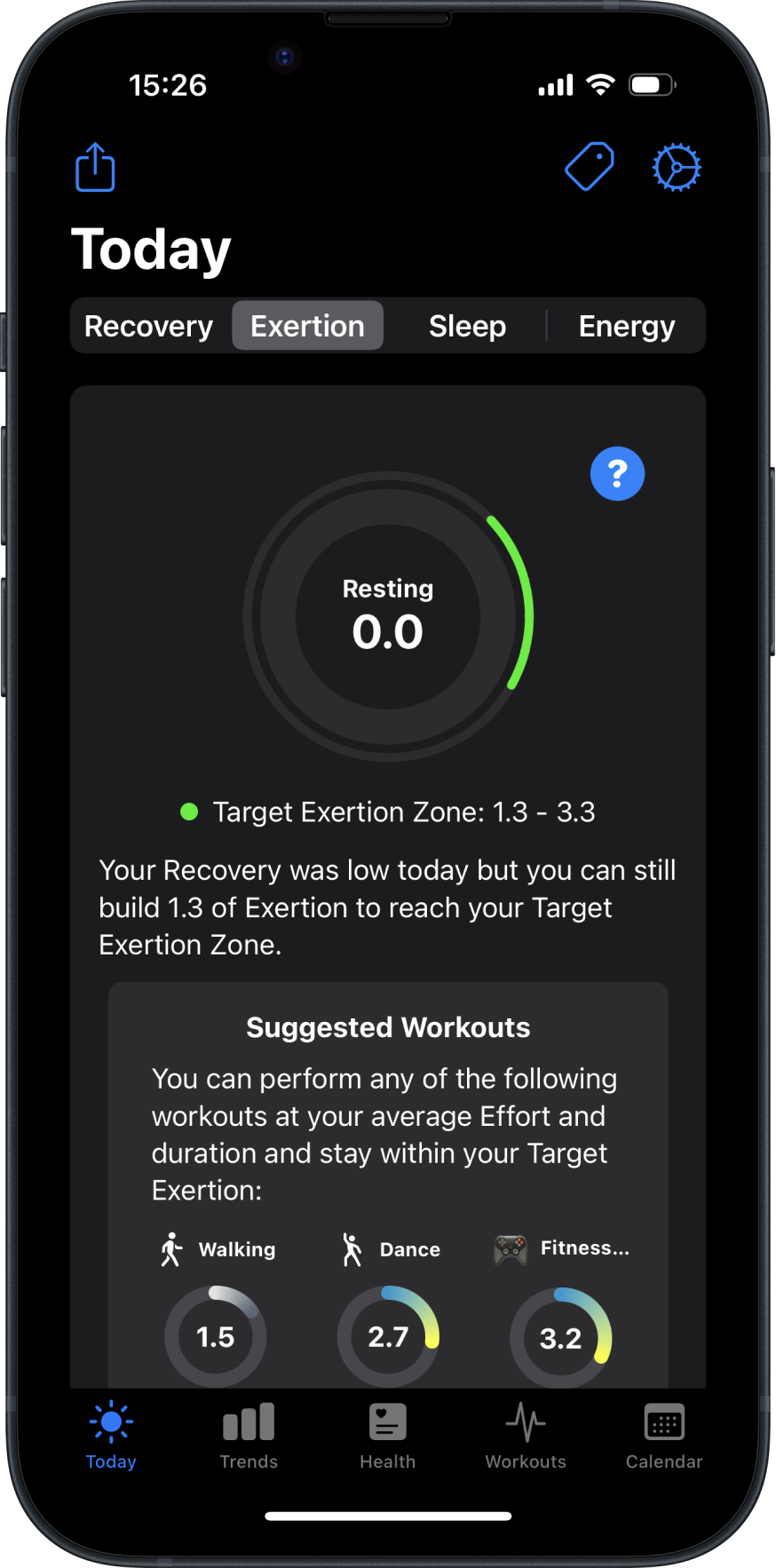
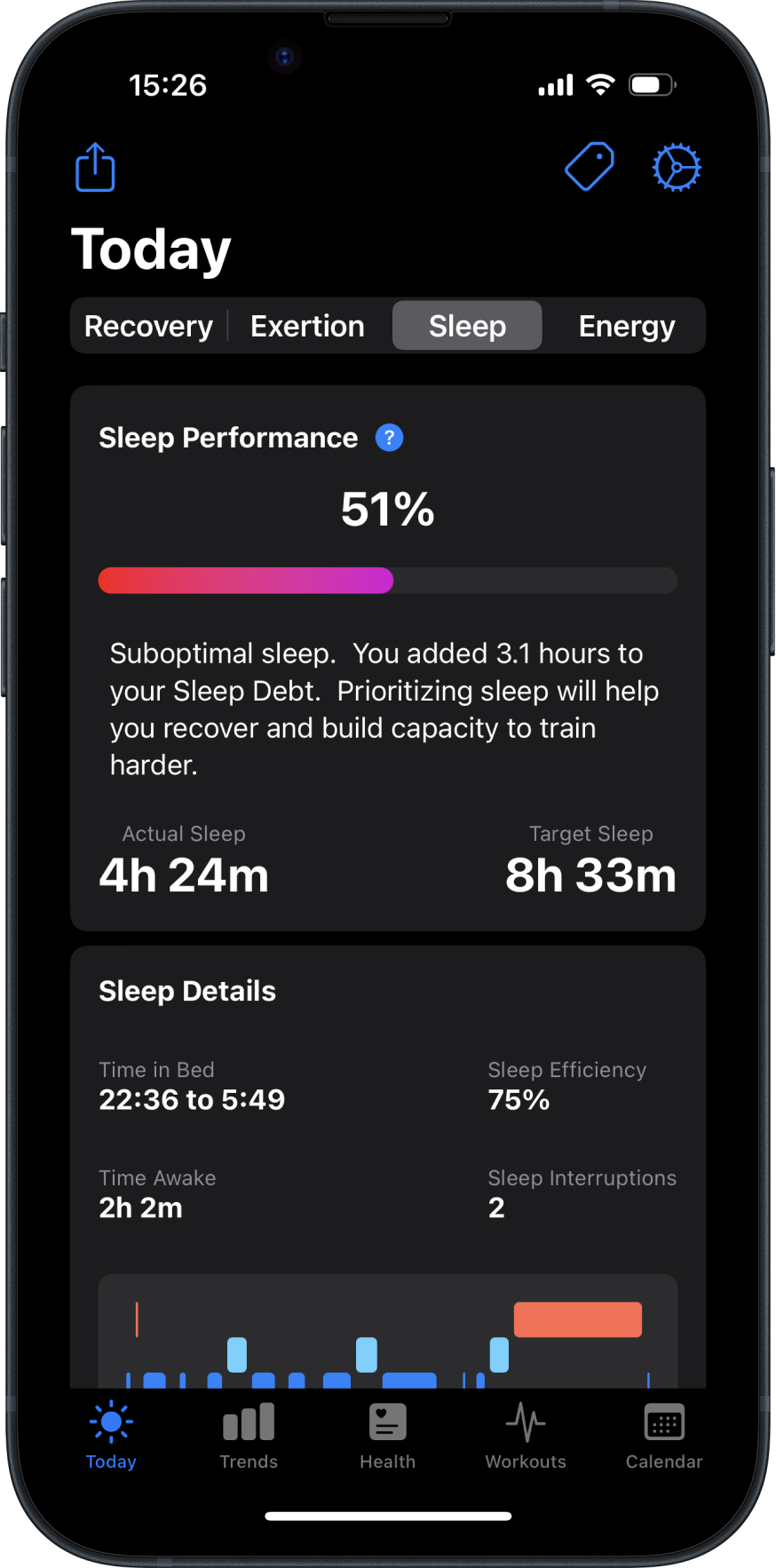
運動回復支援アプリ Athlytic
![]()
Garmin の時計でいうところのトレーニングレディネスとおすすめワークアウト機能のようなものを提供してくれるのが Athlytic だ。
Apple 純正のヘルスケアアプリで睡眠時間や安静時心拍数などを知ることができるが、どう理解すれば良いかがわからない。昨日の睡眠時間は 6 時間で、そのうちレム睡眠が〇時間です、なんて言われてもそれが良いのか悪いのかがわからない。
Athlytic は睡眠の状況と心拍数からその日の体調をはじき出し、今日は休んだ方がよいとか、激しいトレーニングしてもオッケーとか教えてくれる。



このブログでたびたび話題にしている HealthFit というアプリでも回復具合を表示してくれるが、睡眠時間や安静時心拍数からではなく、トレーニングをしているかしていないかで判定している。元の TSB モデルというもの自体がそういうものなので仕方がないが、トレーニングしてないから体調が良いかというとそうでもなくて、あまりよく眠れてなくて体が重いこともあるので、 Athlytic のようなアプリが欲しいと思っていた。本当はあんまり体調良くないときに張りきって高負荷のトレーニングをして怪我したら最悪だ。 Athlytic を使うことで客観的に自分の体調を把握できるようになる。
なお買い切りの WorkOutDoors と異なり Athlytic は年間 3400 円のサブスクリプションだ。調べたところ同種のアプリはほかにもあって、値段が安いものや無料のもののあるが、 iPhone 側にはほとんど UI がなくて Apple Watch で情報を見なければならなかったり( Training Today )、体調の判定だけでおすすめのワークアウトを教えてくれる機能はなかったり( CHIPR )するので、少々出費は必要だが Athlytic を使うのが良さそうだ。
でも Apple Watch はバッテリーもたないですよね?
バッテリーに関してはやっぱり Garmin に負けてしまう。自分の 2 年半使った Apple Watch Series 6 はワークアウトを動かすと 6 時間くらいで電池が切れてしまうので、登山やトレランで Apple Watch を使う場合は Ultra を買うしかないだろう。また Apple Watch Ultra であったとしても二日に一回は充電が必要なのは避けられない。
しかしトレランの 100 マイルレースで Apple Watch Ultra を使って完走したという情報もあるので、 Apple Watch Ultra で節電モードをうまく使えばウルトラマラソンや 100 マイルレースでも Apple Watch Ultra は使えそうだ。
これまで泊まりの登山や 100km 、 100 マイルのトレランレースでは Apple Watch は候補に入ってこなかったと思うが、 Ultra によって 20 時間以上のワークアウトを記録できるようになったので、ランニングのときのためだけに Garmin を使う必要がなくなったとも言える。 WorkOutDoors や Athlytics のようなアプリが本領発揮できるような環境が Apple Watch Ultra によって整ったということだ。
おとなしく Garmin 使えばよくない? 何で Apple Watch にこだわるの?
この動画見てください。
Garmin は長時間のアクティビティには確かに向いてるかもだけど、日常生活が厳しい…。アメリカですら Garmin Pay は使い勝手が良くないと言われているのに日本だったらもっと使えないですよ。音楽を聞くのだって Amazon Music と Spotify しか対応してなくて事前に楽曲をダウンロードしておく必要があって不便。
一方で Apple Watch は日常の使い勝手はとてもよく、 Apple Pay でコンビニやスーパーで買い物できるのはもちろんのこと、 Mac のスクリーンロックを解除したり、 Siri で Apple TV を操作したり、運転中には Apple マップのナビゲーション通知を受け取ったりできる。最近の車だと Apple Watch が車の鍵になったりもするようだ。
運動好きだけどデジタルガジェットも好きで、 Apple エコシステムの提案する快適な生活を捨てがたいという人は Apple Watch を使うしかないでしょう。金持ちだったらランニング用に Garmin を買うこともできるだろうけど、トレーニングレディネス(睡眠や日常の心拍数変動から算出)のことを考えるとトレーニング中もそうじゃないときも同じ時計を使っていることに意味があるので、日常は Apple Watch 、走るときは Garmin という使い分けはあんまり意味がない。同じものをずっと身に付けていた方がよい。
まとめ
WorkOutDoors と Athlytic というアプリを使うことで Garmin のような機能が手に入る。これまで日常生活での快適さを諦めて Garmin 使ってた人も Apple Watch Ultra に乗り換えて WorkOutDoors と Athlytic をインストールすれば Garmin を使ってた頃と近しい感じでトレーニングできる。
様々なアプリが App Store にあって自分好みのアプリを探してインストールすることができるのが iOS / watchOS の強みなので、純正のワークアウトアプリだけ使って「 Apple Watch はトレランでは使えない」という評価を下すのは早計だと思う。適したアプリを探して入れてやれば Apple Watch はトレランでも使えます。 40km くらいまでの短いレースであれば普通の Apple Watch でもバッテリー切れにはならないはず。活動時間が 6 時間を超えてくるような距離( 50km 以上?)のレースでは Apple Watch Ultra が無難でしょう。
なお、このゴールデンウィーク期間中、 Amazon で Apple Watch Ultra がタイムセール対象になっているようだ(人気のないバンドカラー、サイズのみ)。自分も正直買おうか悩んでいてここ 4 日くらいカートに入れたり出したりを繰り返している。よろしければご検討ください。







