
画像にキャプションを表示させるようにした。 img 要素には alt 属性を細かく入れていたので alt の内容を抜き出して figcaption として表示させるようにした。やり方はまるっきり r7kamura さんの手法 を真似した。
昔の記事はレイアウトが壊れているかもしれないけど気にしないことにする。

画像にキャプションを表示させるようにした。 img 要素には alt 属性を細かく入れていたので alt の内容を抜き出して figcaption として表示させるようにした。やり方はまるっきり r7kamura さんの手法 を真似した。
昔の記事はレイアウトが壊れているかもしれないけど気にしないことにする。
先日 secondlife さんのブログについて触れたが、最近は r7kamura さんも頻繁にブログを書かれるようになった。
ブログハック的な記事を良く書かれていて読むのが楽しい。特に画像にキャプションを入れる手法が参考になった。
Markdown のパース & HTML への変換を Markdown パーサー任せにするのではなく、 html-pipeline.gem を使って良い感じに挟み込みたい処理を入れているようだ。
このブログでも結構ごちゃごちゃやっている。例えばコードスニペットのシンタックスハイライトがそうだ。 Markdown から HTML にしたあと Nokogiri で HTML を読み込んで解析し、コードスニペットをハイライトされた <code> ブロックに置換している。
これに加えて OGP 読み込み君も存在しているし、 Amazon Associate のタグを読み込んでアフィリエイトリンクに置換するための処理も存在している。
いまのところそれぞれ処理を Lokka プラグインとして実装しているので一つ一つが独立して動く必要があり、 Nokogiri による HTML の解析回数が無駄になっている。 r7kamura さん方式で、ルールだけそれぞれのモジュールで定義して、 HTML の解析と置換処理は 1 回で済むようにするのが効率的だと思う。
2010 年以降も自前でブログを運用してハックの様子をシェアしてくれている hail2u.net や lowreal.net はとても参考にしているし、勝手に同志のような感覚を抱いていた。自分も細々と頑張ってはいたが、ながしまきょうさん、 cho45 さんのほかには同じようにブログの運用に情熱を持っている人を見つけられなくて少しさみしい気持ちがしていたところ、 secondlife さんや r7kamura さんが加わってきて盛り上がってきた。 Blog Hacks 2020 の様相を呈してきている。

7 月 10 日に #100DaysToOffload に挑戦する宣言をしてからしばらくは調子よく記事を書けていたが、後半にだれてしまった。 11 記事以上書かなければならないところ、 9 記事しか書けなかった。
宣言後に最初に書いた記事は、昨年末のセールで買った新しい Kindle Paperwhite についての記事。ホーム画面がリッチになって目移りしてしまい本が読めなくなったというチラウラ記事だが、 Twitter で nagayama さんからリプライをもらって設定で回避できることを知った。情報を発信するところに情報が集まってくる良い例だと思った。
一番反響があったのは、エンジニアの求人を出している会社の顔ぶれが変わってきているという記事。一昔前は受託開発をやっている会社かウェブサービスをやっている会社が雑にエンジニア( HOW )を募集していて、何( WHAT )をやるかはエンジニアを採用したあとに顧客や状況に応じて考えるという感じだった。いまのエンジニア求人は何か解決したい課題があって起業された会社( WHAT )がエンジニア( HOW )を採用しようとしている感じ。 WHAT と HOW の主客が逆転しつつあるのでは、ということをまとめて書いた。
Numbers に関しての記事は、 Vim 、 Day One 、 Notion 、 WorkFlowy 、 Journler 、Yojimbo 、 Evernote などこれまでいろんなドキュメントエディター・オーガナイザーを使ってきて実現できなかったことが Numbers を使うとできるということをまとめようとして書いたが若干不完全燃焼感があった。例として出した登山の計画がニッチすぎたかもしれない。一般的な旅行の予定を Numbers で立てる、みたいな感じで紹介すればよかったかも。そういや Numbers のテンプレートに旅行計画ありますね。 Mac ユーザーで表計算ソフト使ってる人はわざわざ MS Office 入れて Excel 使ってるかもしれないけど Numbers はもっと評価されてよい。
Z6 の良さについては、オペミスで吹っ飛ばした過去写真の整理をしていて改めてその良さを伝えたいと思い立ち書いてみた。 NIKON は株価が低迷しているが、 Z は本当によいのでおすすめ。撮った写真をすぐに Bluetooth でスマートフォンに転送しつつ位置情報も付与してくれる機能が特に気に入っている。ちなみに NIKON は公式には Z 6 や Z 7 という Z と 数字の間にスペースを入れた名称にしているが、ググラビリティが最悪なので正式に製品名を Z6 や Z7 (スペースなし)にした方がよいと思う。
家の近所の長垂海浜公園の駐車場についての記事は本当にしょうもない記事という感じがあふれているが、たまにこういうのを書きたくなる。近所に住んでいる人間でないとわからない情報をインターネットに載せて社会貢献したいと思い、わざわざ夜に散歩してたときに写真を撮って回って記事化した。この手の記事は短期的にはアクセスが伸びないが後からじわじわと伸びてくる予感がある。 Garage Band でのアナログレコードの録音方法の記事 は 10 年以上前の記事だけどいまでもコンスタントにアクセスがある。
ブログは書かなくなると更新が滞ってしまうので、あまりクオリティの高いものを書こうと思わず、もっとライトな感じで更新していきたい。
なお、この記事を含めて 2020 年の記事は 40 記事なので、残り 5 ヶ月で 60 記事書かないといけない。一月あたり 12 記事は結構大変だ。
一年間で 100 記事ブログを書く、という試みがあることを知った。
今年は 4 月から 5 月にかけてはよくブログを書いていたが、子どもの学校が再開されて、ブログを書いていた朝の時間帯に子どもの学校の身支度などをしないといけなくなって、仕事前にブログに書くということができなくなっていた。 6 月は一記事しか書けていない。これはいけないなと思ったので、 #100DaysToOffload の試みに参加してみることにする。何でもいいから Twitter に書くようなライトなことでいいのでとにかく書くべし、というやつだ。
Posts don’t need to be long-form, deep, meaningful, or even that well written. If there are spelling and grammar mistakes, or even if there’s no real point to the post, so what? What’s important is that you’re writing about the things you want to write about.
短いとか中身がないとかタイポや日本語的におかしいとか気にせず、とりあえず 2020 年に 100 記事書くことを目標に頑張ってみる。今年は 6 月までで 30 記事書いていたので、残りの半年で 70 記事書かなければいけない。今年は残り 174 日なので、だいたい 2.5 日に一記事書く計算だ。月ごとでは 11.6 記事、週ごとだと 2.8 記事だ。うーん、結構しんどそう。達成できるだろうか。
75 件ほどあった tech.portalshit.net の記事を取り込んだ。実家に住んでいた 10 年前に始めた技術ブログで、最初は Rails 製の Mephisto 、その次に Jekyll で構築した。まだ GitHub Pages の仕組みが存在する前で、自前で用意したさくら VPS に git push すると自動でビルドして記事が公開されるような仕組みを作ったりしてた。
職業プログラマーになろうとしてもがいてた頃にやってたブログで、いま読み返すと「頑張ってたんだな」感があっていなたい記事が多い。
だいぶ放置していて、いまは S3 で静的サイトとして公開していたのでそのまま放置でもよかったが、 10 年前と違って何でも一カ所にまとめて書いておきたいという気持ちが強くなって取り込むことにした。ブログはトピックを混ぜずに一つのトピックにフォーカスした方がよいと 10 年前は考えていたのだけど、最近の世の中のブログ記事の読まれ方は変わってきていて、一人の人のブログをフィードリーダーに登録して読むというより、 SNS をだら見していて流れてきた記事を適当に消費するというスタイルに変わってきているので、一つのブログに一つのテーマという書き分けは不要になったと感じる。
tech.portalshit.net を取り込んだおかげで Archive ページのグラフに占める技術記事の割合が増えた。

ちなみに取り込みは以下のようなコードを書いて SQL の INSERT 文に変換した。
require 'yaml'
require 'pathname'
files = Dir.glob(File.join(__dir__, '_posts', '*.markdown'))
files.each do |file|
content = File.read(file)
_, header, body = content.split('---')
header_yml = YAML.load(header)
title = header_yml['title']
tags = header_yml['category']
tags = tags.is_a?(Array) ? tags.map(&:downcase) : [tags&.downcase]
slug = Pathname.new(file).basename.to_s.sub(/\d{4}\-\d{2}\-\d{2}\-(.+?)\.markdown/, '\1').gsub('_', '-')
body = body.strip.gsub(/\n/, "\\n").gsub('\'', '\'\'')
created_at = File.birthtime(file).to_s.sub(' +0900', '')
updated_at = File.mtime(file).to_s.sub(' +0900', '')
puts <<~EOS
INSERT INTO entries(title, user_id, category_id, slug, markup, type, draft, body, frozen_tag_list, created_at, updated_at) VALUES('#{title}', 1, 6, '#{slug}', 'redcarpet', 'Post', 0, '#{body}', '#{tags.join(',')}', '#{created_at}', '#{updated_at}');
EOS
end
Archive ページにこだわってしまう理由、グラフを表示させてみて(ブログ過去記事をカテゴリーごとに集計してグラフ化 - portal shit!)何となくわかった気がする。過去記事ページというのはブログの書き手にとってはアクティビティダッシュボードなのだ。ジョギング系アプリ使ってる人なら記録をあとから振り返ることがあると思う。それと同じで、自分が過去にどのくらいの頻度、密度でブログを書いていたかを自分は知りたいと思うのだろう。その用途に適しているのが過去記事ページというわけで、 Archive ページの使い勝手の改善は自分のブログアクティビティをふり返りやすくしたいという欲求の表れだったのだと思う。
ちなみにグラフを作ってみたことで、 2006 年頃に異常な数の記事を書いていたことがわかったし、かなり内容のない記事(新聞やテレビを見た感想)ばかり書いていたことがわかって興味深かった。 2007 年からは記事の数が減るが、これは Twitter を使い始めたからだと思う。2009 年頃、病気療養を終えて就職しようとしているあたりからプログラミング関係の記事の数が増え、実家を出て福岡のブラック企業に勤め始めてからは記事数が減った。
あまり ASP 型のブログを使ったことがないのでよく分からないが、こういうカテゴリーごとの Chart 機能はないような気がする。一時期、ダイエット日記を書いていたはてなブログにはアクセス解析機能とアクセス数の統計機能はあったが、自分のブログアクティビティを振り返る機能はないと思う( PRO になればあるのかもしれない)。
自己満足的なブログの書き手にとっては、どれだけ読まれたかももちろん気になるけど、どれだけ書いたかも重要なのではないかと思う。読まれたかというのは結果であり、書いたかというのはプロセスというか、自分の頑張りだ。仕事をする上では結果にフォーカスにしなければ意味がないけど(使われない機能を作ってリリースするのは自己満足)、ブログは趣味なのだからプロセスの部分(自分の頑張り)が可視化される仕組みがあってもよいと思う。
ずっと過去記事をどうやって効率よく見せるか(自分自身が効率よく読むか)ばかり考えている。一つ前の記事では絞り込み UI について書いた。
ブログというものが生まれたとき、誰も 10 年以上にわたってインターネットに文章を書くことを考えていなかったと思う。多くの人は途中で脱落してブログを止めたり飽きてほかのところ( Facebook や Twitter )に移ったりしただろう。ただ、同じ場所でしぶとく書き続けている人たちもいる。自分もその一人だ。
そういう人たちにとって、過去に自分が書いた記事をどうやって閲覧するかというのは大きな問題だ。過去記事を探すのに本文込みの一覧ページをページネーションしていくのはあまりにも効率が悪すぎる。一覧でガッと見たい。
というわけで、インターネット老人にしか用のない機能かもしれないが、過去記事一覧ページの UI/UX は非常に大きなテーマだと思う。問題点と対策を整理してみた。

過去記事が溜まることの問題点は、過去記事が探しづらくなることだ。対策としては各記事に関連記事へのリンクを表示する方法と過去記事の一覧ページを用意して探しやすくすることがあると思う。
過去記事の一覧ページは以下を満たしていて欲しい。
10 年以上続いてるブログを書いてる人たちは多かれ少なかれ同じような問題(過去記事へのアクセシビリティ)を抱えているはずで、他の人たちがどうやっているのかを調べてみた。以下は長く続いているブログの Archive ページ。
ながしまきょうさんのブログ。

ブログのトップ自体が過去記事インデックス(タイトルのみ)になってる。本文を含む記事一覧ページはない。静的に生成してあって速い。絞り込むような UI はない。
関連記事のアルゴリズムやデザインなどを結構パクらせてもらっている cho45 さんのブログ。

本文込みの一覧ページとは別に年がずらっと並んでいる。記事の一覧はない。クリックすると年月ごとの記事一覧(本文込み)が表示される。記事を書いた時期を覚えておく必要がある。
Markdown の生みの親、 Apple ブロガー John Gruber のブログ。

本文込みの一覧ページとは別に年月ごとにグルーピングされた記事一覧(タイトルのみ)がある。このブログの Archives ページの UI に近い。検索窓があるが、 DuckDuckGo のサイト内検索に飛ばされる。スマートフォン用の画面がなく非常に見づらい。
hitode909 さんのブログ(はてなブログ)。

本文込みの一覧ページとは別に、本文が短く表示される過去記事一覧ページがあるが、一覧性は高くない(ページネーションが必要)。グローバルフッターに年月ごとの記事一覧へのリンクがあるほか、サイドバーにもカレンダー式のアーカイブ導線がある。「月別アーカイブ」は年をクリックすると月別のアーカイブ一覧が展開表示される。デフォルトだと今年(最新年)が展開表示されている。年・月・カテゴリーそれぞれの記事数がわかるのは便利だと思う。
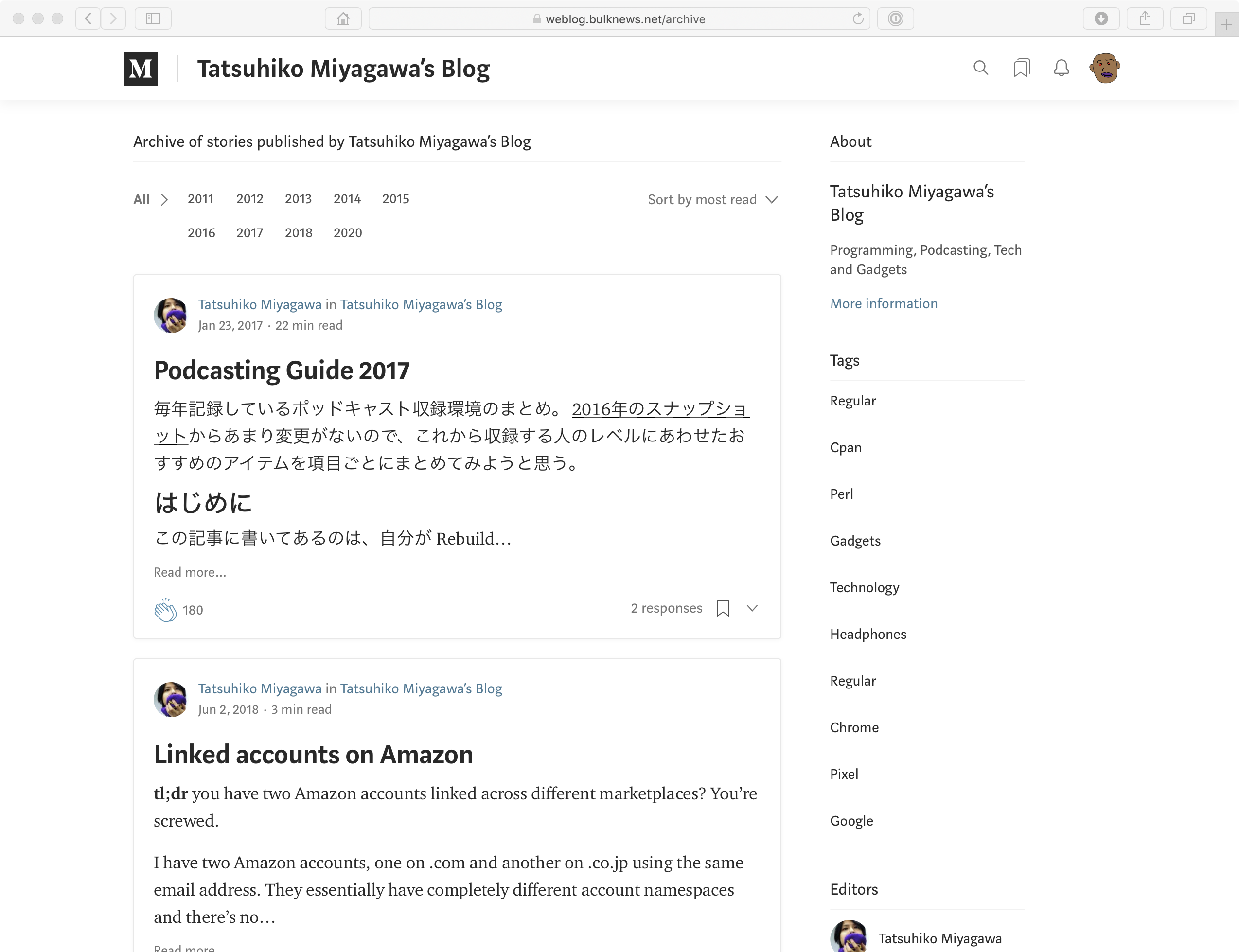
Blog Hacks の著者 miyagawa さんのブログ( Medium )。 Bulknews 時代からの過去記事がいっぱいあるはずだけど現在は 2011 年分からしか公開されていないみたいだった。

タイトルのみの記事一覧ページはなく、一覧性は高くない。本文込みの一覧ページの上部に、年ごとの絞り込み UI が表示されている。年を選択すると月ごとの絞り込みができる。はてなブログに近い。

Medium が酷いのはこのアーカイブページへの導線で、トップページには最近の記事が数件表示されるだけで、過去記事への導線はページ下部に申し訳程度に置いてあるのみ。しかも Medium というサービスの利用規約ページへのリンクと並んでいるので存在に気がつきにくい。

先日の記事( 蟻地獄と個人ブログ - portal shit! )では Medium はまとも陣営に分類したけど、個人のブログ内で回遊することを極力できないようにしようとしているのが伝わってくる。蟻地獄感ある。
『ハッカーと画家』などポール・グレアム本の翻訳もされている shiro さんのブログ。

本文込みの一覧ページとは別に、本文が短く表示される過去記事一覧ページがある。年による絞り込みがあり、少し前のこのブログの Archives ページに近いが、 2002 年から記事があるので年のリンクが 19 個ある。 10 年後、 20 年後のことを考えると UI 上の問題が発生しそうだ。
最後にこのブログ。

本文込みの一覧ページとは別に年月ごとにグルーピングされた記事一覧(タイトル、カテゴリー、日付が表示)がある。年やカテゴリーによる絞り込みができる。
Hail2u 、 Daring Fireball 、 Island Life など記事のタイトル一覧が表示されるタイプが好みだ。 Medium の一覧性のなさは最悪だが、年月の絞り込み UI はおしゃれだと思った。
個人的にはこのブログの Archives ページが一番使いやすい。自分で作っているので当たり前だ。スマートフォンでの閲覧性も問題ない。記事一覧の状態で本文で絞り込めるやつがあれば完璧なので、少ししたらチャレンジしてみたい。