今年も抽選に当たったのでありがたく福岡マラソンを走らせてもらった。
自己ベストは更新できたが、狙ってた 3 時間 45 分切りは出来なかった。妥協した目標として設定していた 3 時間 50 分切りもできなかった。
目標を達成できなかったことは不本意だが、初めてグロスタイムでもサブフォーできたし、トイレ休憩をしなかった初めてのマラソンレースなのでそれはよしとする。
日記的ふりかえり
6:34 の電車で天神に向かう。普段、今宿の海岸沿いを走っててもそんなにランナーが住んでるようには見えないのに福岡マラソンの日には今宿駅のホームがランナーであふれていてウケた。日曜の早朝なのに電車はとても混んでいた。

昨年に続いて D ブロックだったので、天神地下街で身支度をした。本当はダメなのかもだけどみんな地下街の床に座って着替えたり荷物の整理をしたりしてる。福岡は地下街があるのでめっちゃ助かる。熊本城マラソンは市役所の壁なし駐車場で着替えさせられるのが地獄の寒さだし、アオタイはスタート前の着替えスペースがなく屋外で着替えてめちゃ寒かったのを思い出す。パパッと着替えて自撮りして荷物を預けに行く。

天気予報が雨なことは知っていたが、スタート前、トイレに並んでたときに雨に降られてめっちゃ寒かった。走っている最中に雨が降っても体は温まっているのでなんとかなるが、スタート前に降られるのはとてもつらい。この調子で 30 分以上スタートブロックで待つのは地獄ではと思ったが、スタート前には小降りになって走り出したときにはほぼ降ってなかった。前々日の受付時にゼビオで買ったポンチョが役立ったが、袖なしフードなしタイプだったので腕と頭が濡れてとにかく寒かった。本降りのときを想定してフード付きのコンビニカッパを持ってくるのが良さげ。
スタートして走り出す。雨が上がるとなかなか暑かった。 Garmin 計測の温度は 21 ℃から 25 ℃。体感的にもおそらくそのくらいはあったと思う。アームスリーブなしで問題なし。手袋してる人もほぼいなかった。風もマイルドで愛宕や糸島の海沿い区間もそんなにしんどくなかった。ポンチョはスタートして 3km くらいで脱いだ。

スタート直後はまぁまぁ渋滞して 5'40" くらいのペースで入った。当仁中学校のあたりから渋滞が解消されて 5'20" くらいのペースで走る。設定していたペースより速いためしばしば Garmin から怒られた。このあたりでもう少し抑えておけばよかったのだろうか。無理をしている感じはしなかった。
小戸では例年元同僚の @linyows さんが家族で応援してくれていた。めっちゃうれしい。


生の松原を通る。夏に灼熱のなか生の松原の公園でインターバル走をしたことを思い出す。このあたりは少しペースが速かったかも。

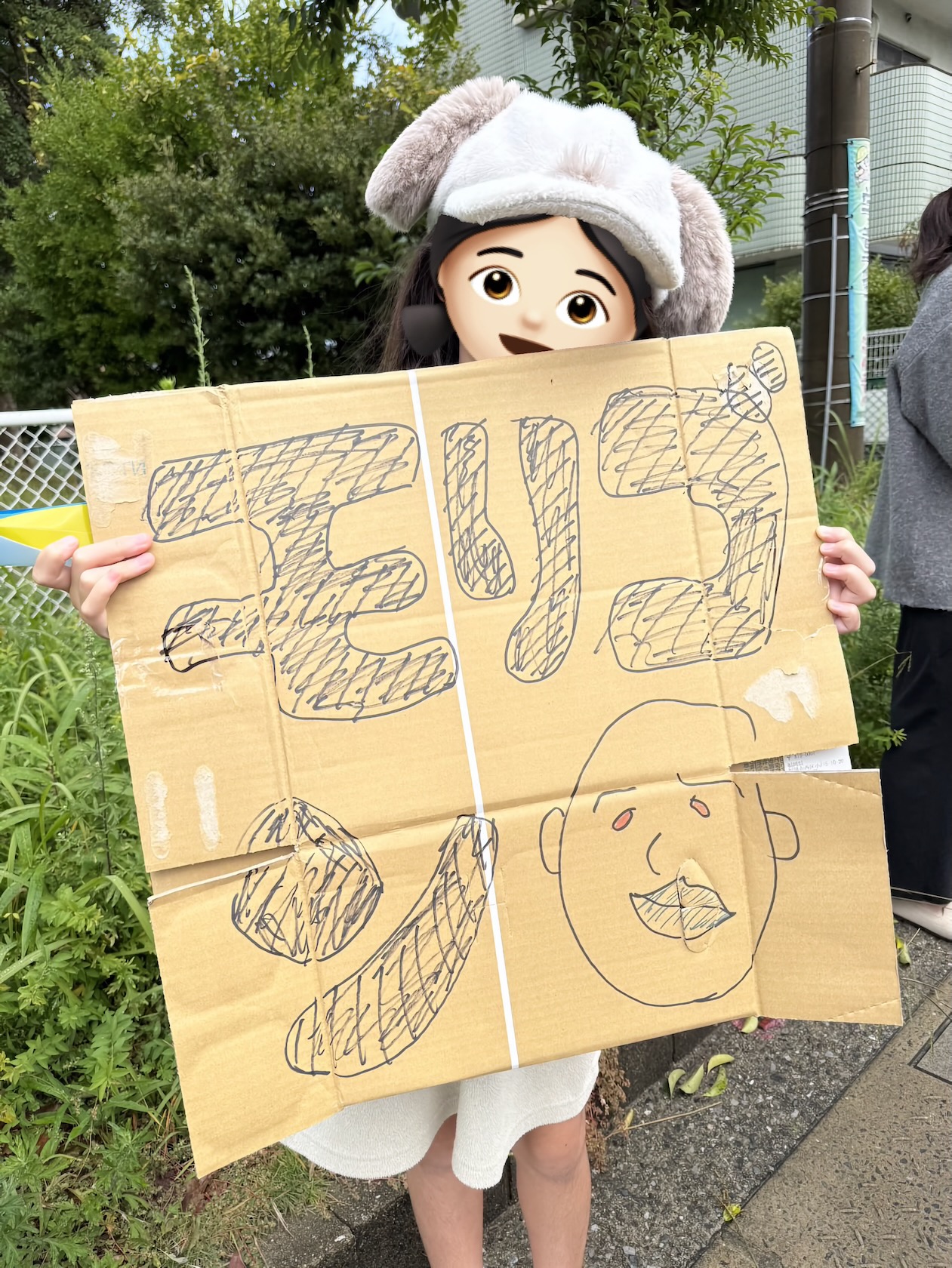
今宿では息子が一人で応援しに来てくれておりとてもうれしかった。満遍の笑みで写真に写っていた。

九大の登りにさしかかる。ここはスライドがあって精神的にちょっときついが頑張った。去年はハーフ地点で 1 時間 58 分くらいだったのが、今年は 1 時間 53 分くらいだった。
今津運動公園のあたりまで結構頑張って 5'20" を少し切るくらいのペースで走る。ちょっとペースを上げるのが速すぎたかもしれない。 25km を過ぎたあたりで足に疲れを感じ始める。 MAURTEN のカフェイン入りジェルを早めに摂るが、爆発的に体が復活するような感覚はなく、この辺からペースが 5’40” くらいに落ちる。ネガティブスプリットは夢のまた夢。とはいえ昔だったら足が終わったらキロ 6 分台くらいになってたはずなので、疲れてもサブフォーイーブンペースを維持できるようになってるのは成長してるかも。
北崎のあたりから少し脇腹が痛くなり始める。足攣りを恐れて水を飲み過ぎたかもしれない。去年はのらん坂を登り切った直後の下りで足が攣り始めたので、のらん坂の手前から少しペースを落とす。とぼとぼ登っていたらラン友達の濱田さんがいて伴走して励ましてもらう。

のらん坂を登りきってから二見ヶ浦に出るが、元気が出ない。ペースは上がらず 5'40" を切るくらいのペースで進む。つまんでごらんの手前でまたランニング知り合いに声をかけてもらい頑張る。
桜井の交差点を過ぎて残り 4km になり、最後の農道区間に入る。ここがめっちゃきつかった。最後に魔が差して私設エイドでコーラやミカンをもらったり(もうゴールがすぐそこなので我慢すればいいのに)、ヒサミツのスプレーエイドでもらった試供品のエアーサロンパスを足に噴射した挙げ句、 40km 地点くらいで足攣りして少し歩いた。ゴールの瞬間のなさけない表情がやばい。


ゴール後、同じブロックの人たちはまだゴールしていないのか、手荷物番号 5 の返却コーナーはとても空いていた。一つ前のブロックの手荷物返却はめっちゃ混んでた。やはりマラソンはみんなさばを読んでゴールタイムを申告するようだ。来年は自分ももう少しさばを読んでタイムを申告してもいいのかもしれない。


今回はゴール地点まで家族は迎えに来ていなかったので、おもてなし会場をうろうろして、焼き牡蠣をもらい、ビールを飲んだ。雨の中座る場所がなくどうしたものかと途方に暮れていると、マッサージ会場が目に入った。これまで一回もマラソン後のマッサージは受けたことがなかったが、一人で暇なので柔道整復師のマッサージに並んでみる。空いていたためか、 15 分くらいゆっくり施術をしてもらえた。ちょっと施術してもらっただけでだいぶ体が楽になったのですごい。ちゃんとお金払ってやってもらおうかと調べてみたが 1 時間で 8,000 円くらいするみたい。高い!💸
マッサージしてもらってからシャトルバスで筑前前原まで移動し、会場で買ったものの座るところがなくて食べられなかった焼きそばメガ盛りを缶ビールで流し込んでから電車に乗って帰った。家まで 5 駅、 15 分くらいで帰れて便利。

データ
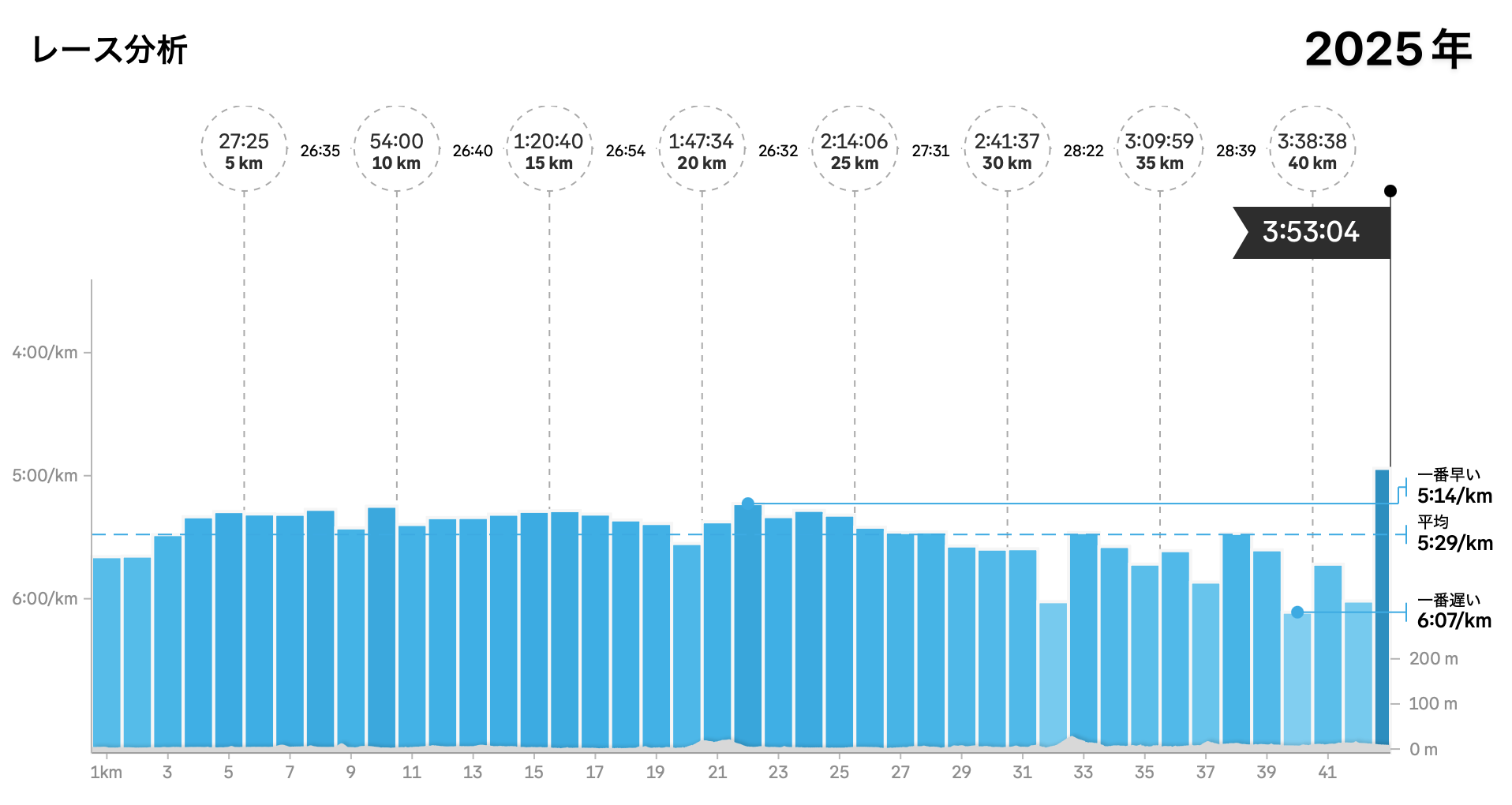
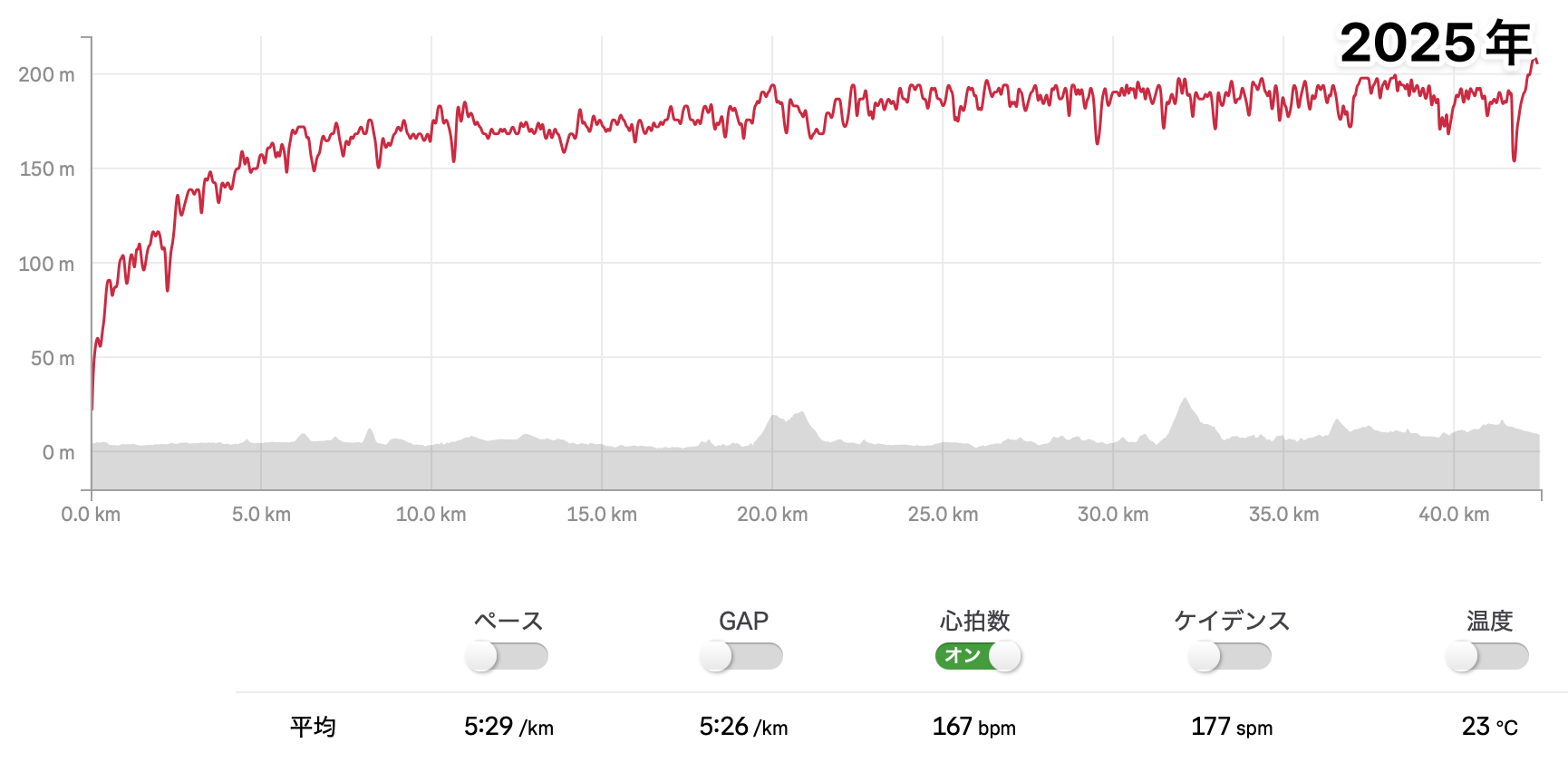
スプリット



去年に引き続きポジティブスプリット。後半かなりペースが落ちているが、それでも 5'40" くらいでは走れている。
心拍数



2024 年と同じ平均心拍数。今年は COROS の心拍モニターを使っているので去年との単純比較はできないかもしれない。
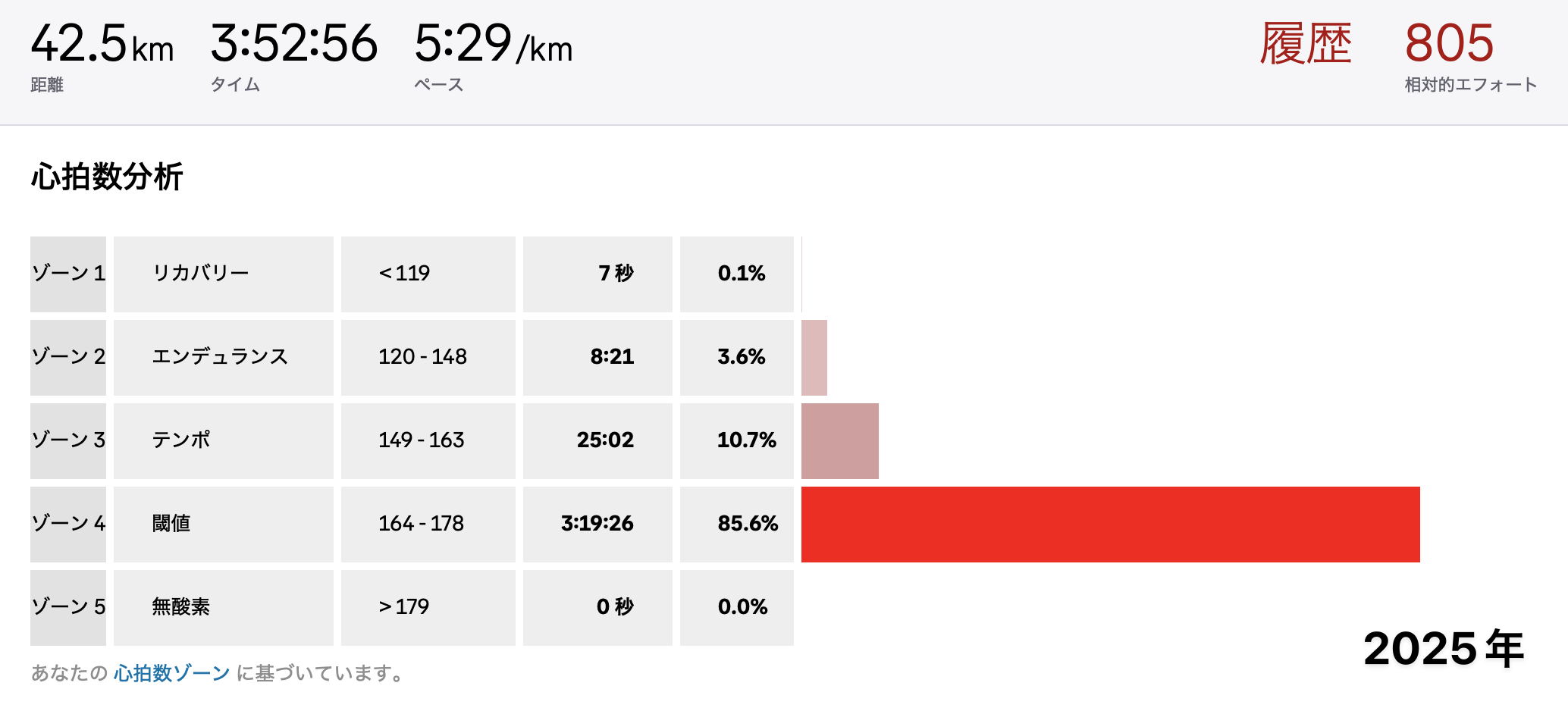
心拍ゾーン



去年の方がつらかった(心拍数が高い状態が続いた)感覚があるが、今年の方が ZONE 4 の時間帯が長い。去年は 77% だったのに今年は 85% も ZONE 4 。去年のデータでも ChatGPT に「無理しすぎ」と怒られたのに今年はもっと無理をしていたようだ。
天気



心拍 ZONE 4 の割合が多いのは天気も影響していると思う。去年も暑かったが、今年はさらに暑かったようだ。 9 時頃から 20 ℃を超えている。もし 2023 年の天気(気温が 8 ℃くらい低い)だったらもっと速く走れていたかも。
練習内容
6 月

5 月に ASO VOLCANO TRAIL が終わり、 5 月、 6 月はゆるっとトレランしたりして過ごして、 6 月末からスピード練習をやり始めた。
7 月

7 月は週 1 〜 2 回の頻度でポイント練習をこなしている。今年は時計を Apple Watchから Garmin に変えたので Garmin のトレーニングプランに従っていた。ポイント練習 8 回実施。月間走行距離はちょうど 200km 。
8 月

8 月は出張、帰省などがあったし、雨が降っていて走れないことも多かった。ポイント練習は 2 回だけ。週末の長距離走もできていない。月間走行距離は 107km 。
9 月

9 月はジョグしかしてない。走る間隔が開くと、数日ぶりに走るタイミングでポイント練習をやる気分にならない。 5km くらいでもいいから走った方が翌日の練習に繋がりやすい。本当は 9 月に月間 300km 達成して 10 月にテーパリングして 11 月本番を迎えたかったが、月間走行距離は 123km にとどまる。
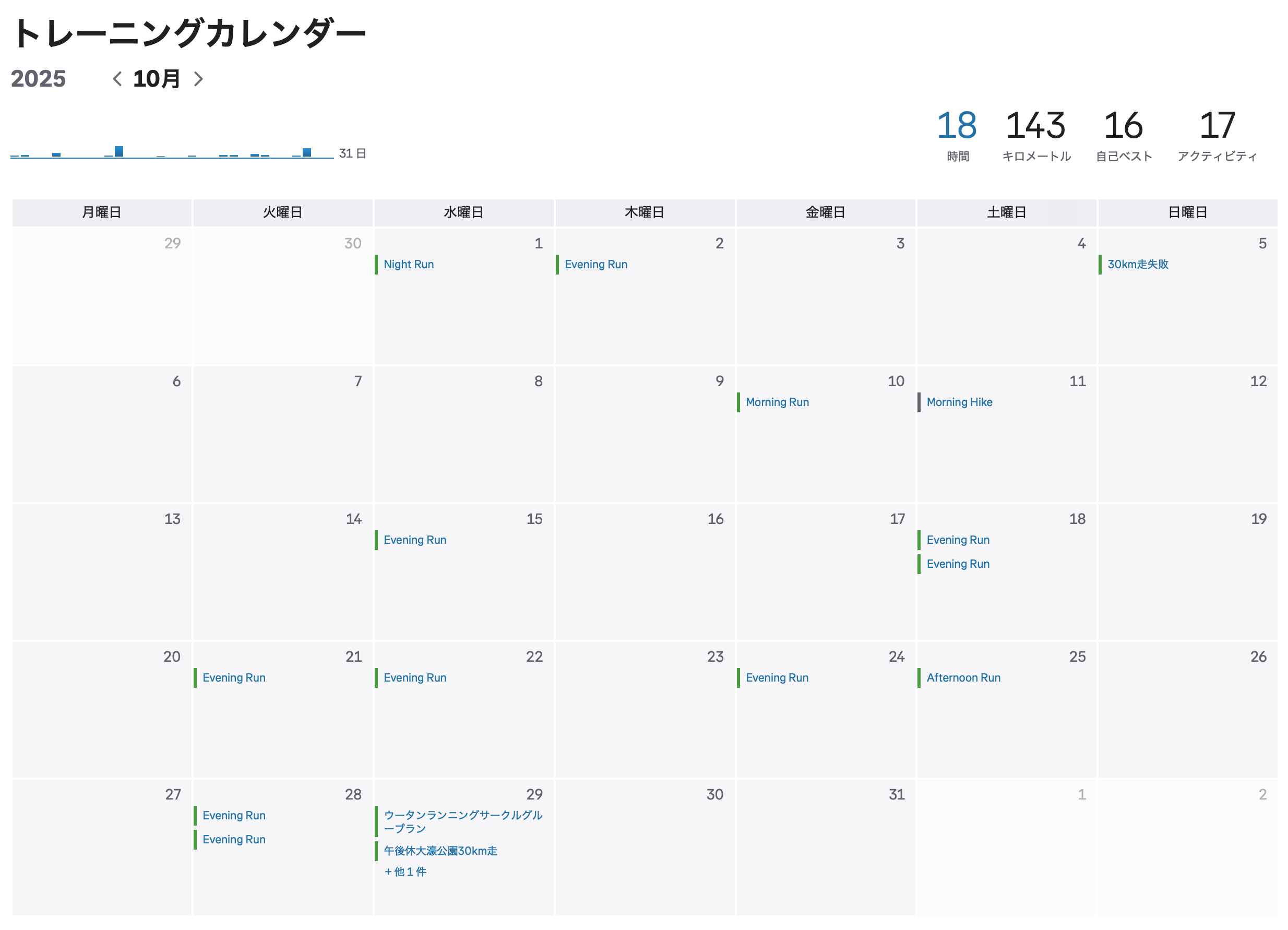
10 月

10 月は出張があったり、仕事が忙しかったりで走れていない。後半に焦って LT 走をしたり 30km 走をしたりしている。月間走行距離は 130km 。
装備
時計: Garmin Epix Pro
今回は時計を Garmin に変えた。いまにして思うと Apple Watch はファンランナーの時計で、ちゃんと走る人は四角い時計ではなく丸い時計( Garmin 、 COROS 、 Sunnto など)を使っている。ランニングに特化した時計はよくできている。ボディバッテリーやトレーニングレディネス(トレーニング内容だけではなく睡眠時間も加味)はとても参考になった。
レース中は PacePro 戦略を使おうかと思ったが、 Garmin Connect に福岡マラソンのコースの GPX を上げると距離が 43.4km くらいになりつつ、なぜかゴール前に 100m くらいの上り坂が存在するようになってしまい、 3:45 を目標にするとペースが 5'10" くらいになってしまった。これでは参考にならないので手動でワークアウトを設定して走った。
シャツ: Teton Bros. Axio Lite Non Sleeve
去年は Teton Bros. の Elv1000 Non Sleeve で走ったが、 2023 年モデルは吸水しないのに 2024 年モデルは水を吸ってあまりよい印象がなかったのでメリノウールの Axio Lite に変えてみた。雨が降ったり暑かったりしたが去年より快適だったと思う。
ショーツ: patagonia エンドレス・ラン・ショーツ
初めてタイツに手を出してみた。去年はストライダー・プロ・ショーツで走って汗だくになり、短パンの裾が太ももに張り付いて若干気持ち悪かった。今年はタイツにしたおかげで張り付きはなかったし、擦れもなかった(テングバームは塗った)。太もも脇のポケットが大きいので雨が上がった後もポンチョを捨てずゴールまで持って行けたのは安心感があってよかった(また雨が降るかもしれなかったので)
ゼッケンベルト: Inner Fact レースナンバーベルト
トレランのレースでも使ってる。服に安全ピンで穴を開けたくないので。トレランのときは服の脱ぎ着が頻繁に発生するのでそういうときも便利。腰の上の方で止めればマラソンでも邪魔にはならない。
心拍計: COROS 心拍センサー
寒い時期は時計で心拍数を計測できなくなる(毛細血管が縮こまってデータを取れなくなる)問題に対処するために導入した。 Garmin や Apple Watch でも使える。おそらく心拍センサーの方で心拍数を取れていたと思うが、どっちの心拍データを使っているかが後からはわからないのでちゃんと取れていたのか不安。
シューズ: ASICS Magic Speed 4 Wide
初マラソンは ALTRA Escalante 3 、2 回目から 4 回目までは ASICS Magic Speed 2 、 5 回目はミスって XERO SHOES HFS で走った。今回も Magic Speed 2 でもよかったが、 Magic Speed 2 は少し幅が狭く靴擦れが起きるので Amazon のセールで安くなっていた Magic Speed 4 のワイドモデルを買って使ってみた。普段は 27cm を履くがワイドモデルなので 0.5cm 小さくして 26.5cm にした。全く問題がなくいい感じだった。
帽子: patagonia ダックビル・キャップ
3 年連続ダックビル。今年かぶっていたやつは熊本城マラソン前に熊本の Stride Lab で買ったやつ。柄は気に入っているがつばのかたちがおかしくて(他のダックビルに比べてでかすぎる)汗をかくとつばがだらんと垂れてしまうのが難点だが、つばがでかいおかげで雨が顔にダイレクトに当たるのを防いでくれた。
靴下: Drymax トレイル・ランニング 1/4 クルー
トレランのときしか使わない Drymax の中厚手靴下をはいた。雨降りが予想されていたので足がふにゃふにゃにふやけることが懸念されたため。テングバームをすり込んでいたおかげもあるが、まめ・靴擦れは一切発生せずノートラブルだった。
テーピング: New-HALE BLISTER TAPE
乳首とかかとにはった。 Magic Speed 4 で 30km 走をしたときにアキレス腱のあたりがわずかに擦れたため。今年は V テープは使わなかった。
保護クリーム: テングバーム
股、玉袋、脇の下に塗った。右側の脇の下は汗で流れたのかゴール後に痛みを感じた。もっと厚塗りすればよかった。
KPT
Keep
- 目標には届かなかったとはいえ、自己ベストは着実に更新できた
- トレイ戦略が成功してトイレ立ち寄りは一回もなし
- マラソン 6 回目にしてトイレノートラブルは初
- 時計を Garmin に変えたこと
- 前々日にフル充電しておけば当日のバッテリーのことを心配しなくてよい
- Apple Watch は睡眠時に計測すると朝起きたとき満充電じゃないので家を出る前に少し充電する必要があったりする。
- 重さも気にならなかった(ベルトと本体の重量比がよい)
- 前々日にフル充電しておけば当日のバッテリーのことを心配しなくてよい
- Magic Speed 4 Wide よかった
- 靴擦れなし
- テングバーム塗りたくったのも 👍🏻
- 前日夜の食事の時間、当日の起床時間
- 金曜の夜に 8 時間眠れていたこともよかった
- 家族・友人・知人の応援
- 少しずつランニング知り合いが増えて応援がうれしい
Problem
- 8 月、 9 月、 10 月の練習量不足
- 7 月に張り切りすぎた
- 9 月、 10 月の走りやすい時期の走り込み不足
- 雨が降る季節の練習不足
- 仕事の忙しさ
- 減量の失敗
- 65kg カットが目標だったが 67kg で当日を迎えた
- 雨対策の不足
- 袖なし、フードなしポンチョは気温の低さ対策にはなるが雨対策にはならない
- 補給食のチョイス
- Mag-on や Amino Saurus は味が濃すぎる、 ANDO_ くらいがちょうどいい
Try
- 早い時期から頑張りすぎない
- 朝型人間になる
- 雨の日にも走る
- トレッドミル or 雨が降っても走るメンタルを養う
- 帰宅ランを取り入れる
- 帰宅ランのために Rush 20 買ったのに一回しか帰宅ランしてない
- 練習会に参加する
- 気合いが入らない、やる気が出ないときも練習会に参加するとやる気になるので頑張って行く
まとめ
課題はあったが自己ベストを更新できた。家から近い福岡マラソンはやっぱり走りやすい。熊本城マラソンで 3 時間 45 分切り、来年サブ 3.5 に迫るところくらいまで行きたいなぁ。1



![[番外編 #12] mixiのV字回復はここから!朝倉祐介に訊く逆転のヒント - ハイパー起業ラジオ](https://portalshit.net/imageproxy/200/https://image.listen.style/img/zgHpjWKb1OuJ4iGrrupeHWLNZRTxzIQz3IPGfJvFkVo/resize:fill:1200:1200/aHR0cHM6Ly9kM3Qzb3pmdG1kbWgzaS5jbG91ZGZyb250Lm5ldC9zdGFnaW5nL3BvZGNhc3RfdXBsb2FkZWRfbm9sb2dvLzM5Njk0OTgzLzM5Njk0OTgzLTE3MDAwNjM5ODI3MDYtZTBkY2RkZTIxNGMwNS5qcGc.jpg)